
Design comparison
Solution retrospective
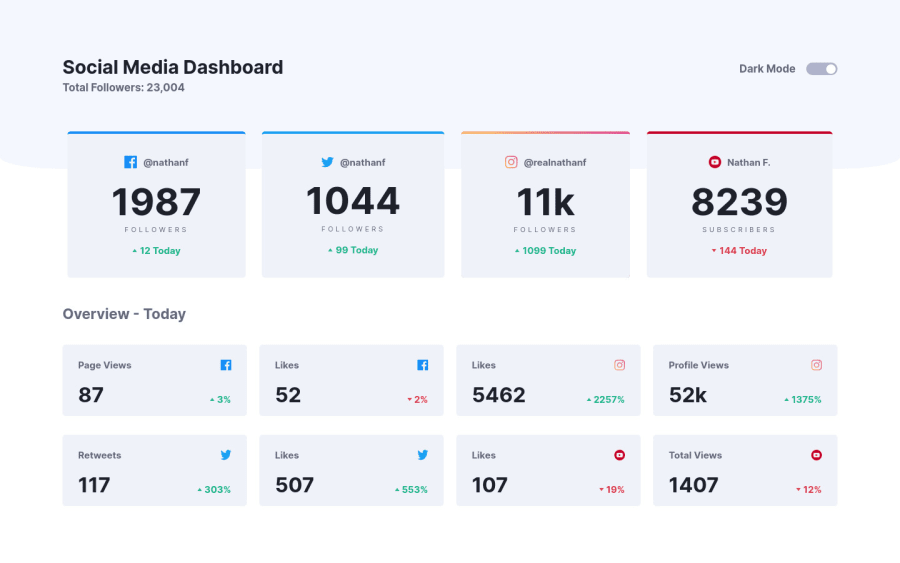
I had fun making this challenge, I was able to get through all difficulties in this challenge using google and stackflow. My biggest struggle was the instagram gradient border only on the top, if you guys have any other solution for that please let me know. Also how did you guys use javascript to change the theme? I know there are multiple ways to solve that, so I want to see other ways I could have accomplished the same goal.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Timic Ivey's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

