
Design comparison
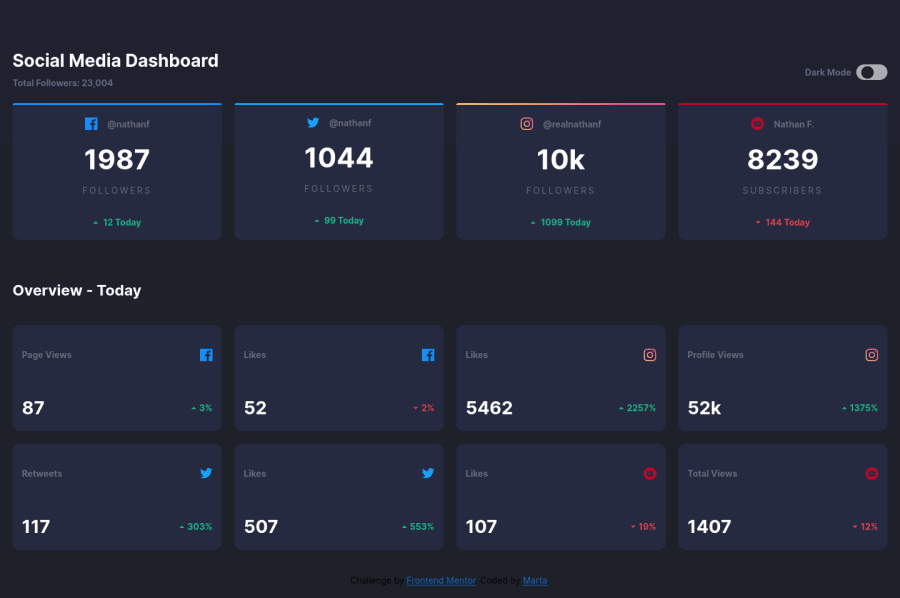
SolutionDesign
Solution retrospective
Hi, Could you please have a look on BEM I used in the challenge? Does the name of the classes make sense? This is my 3rd project with BEM... Is there any other method how to code a rounded item inside the toggle button? I create <div> inside <button> How can I move the content to the middle of the page without cutting the top grey background on right and left side?
I would appreciate any feedback from you.
Thank you and Happy Christmas for all of you :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
