
Submitted almost 2 years ago
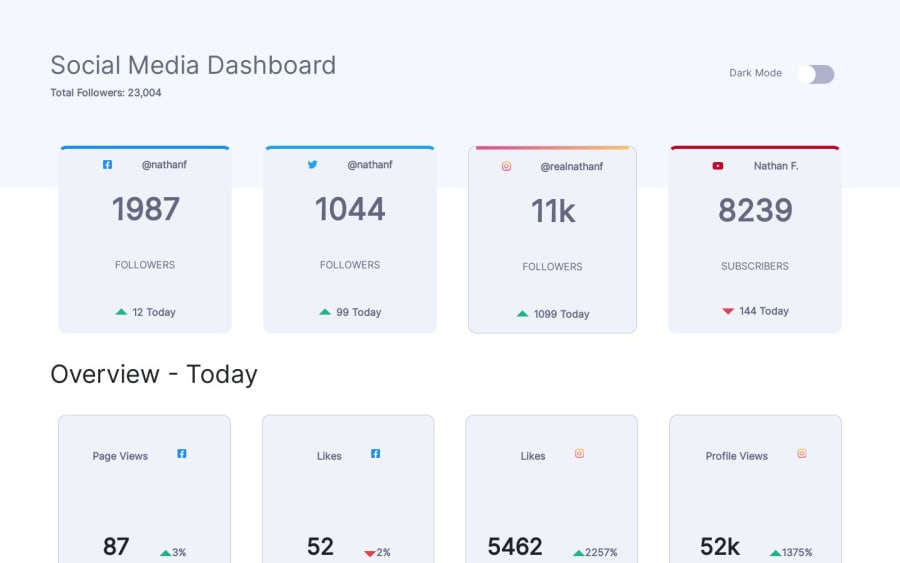
Social media dashboard with theme switcher master project
#sass/scss#bootstrap
@cmb347827
Design comparison
SolutionDesign
Solution retrospective
I used dynamic updating for the up/down carets. One could add the 'up' and 'down' classes dynamically to the span element with the number , and it will show the correct up/down caret before it.
I can't get this to pass for accessibility , I'm dumbfounded what it could be that's wrong as I'm using labels with the input elements. Any input would be great.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
