
Design comparison
SolutionDesign
Solution retrospective
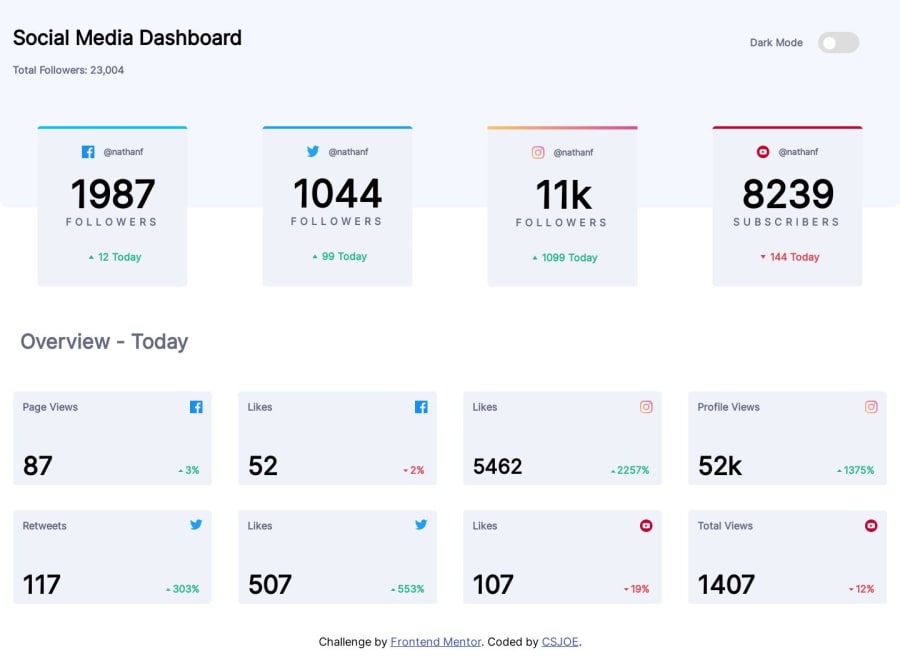
I need help in adding border-radius to the instagram card, it seems the border-image property doesn't allow it
Community feedback
- @adarshcodesPosted over 4 years ago
Hi @josephden16, you are right it doesn't allow to apply border-radius. You can do one thing to make it as you want, remove the border image, add a blank div to card container and make its width: 100%; height: 5px; top: 0; left: 0; (make it absolute and card as a relative) and then apply a gradient to it. (It might work, I'm not sure just a suggestion. Let me know if it works).
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
