Submitted almost 3 years agoA solution to the Social media dashboard with theme switcher challenge
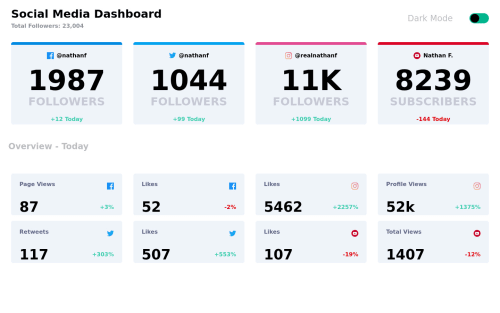
Social Media Dashboard in React.js
react
@MendesEduardo

Solution retrospective
How to reduce code size and make it more readable?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Edüardo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord