
Design comparison
Solution retrospective
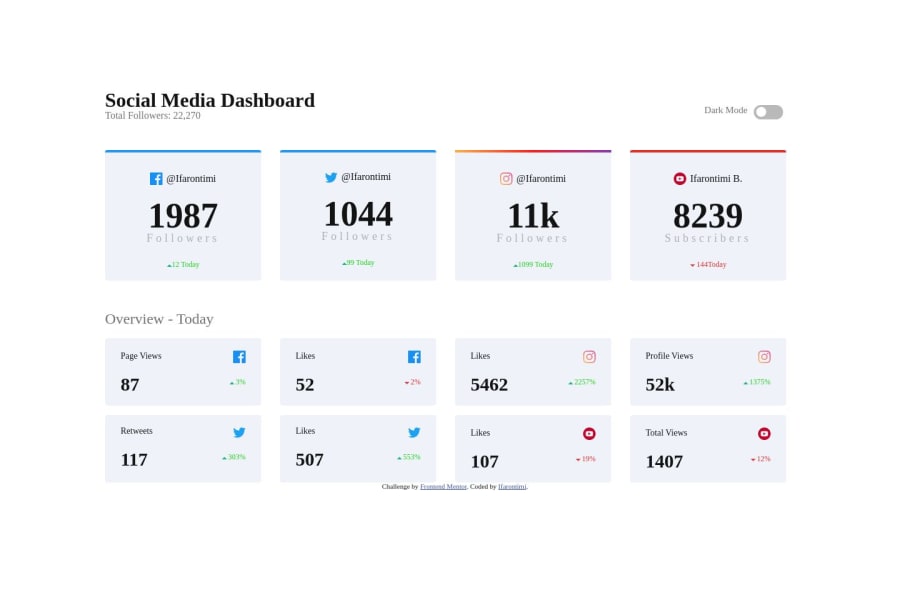
The positioning took some real getting used to in CSS. I'm a fast learner so as I figured out that using container div for multiple divs helps with positioning and sizing, I was on a roll finishing the challenge.
I will say, I'm still very skeptical about my skills with position properties in CSS. But I'm sure the more I learn, the better. Does anyone know any article, video tutorial or any material on positioning? I may have found a fix for it in this project but I'm sure it'll be a challenge in future.
Is it ok that everything I did was just raw CSS, HTML and JS, no tools or libraries used.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
