
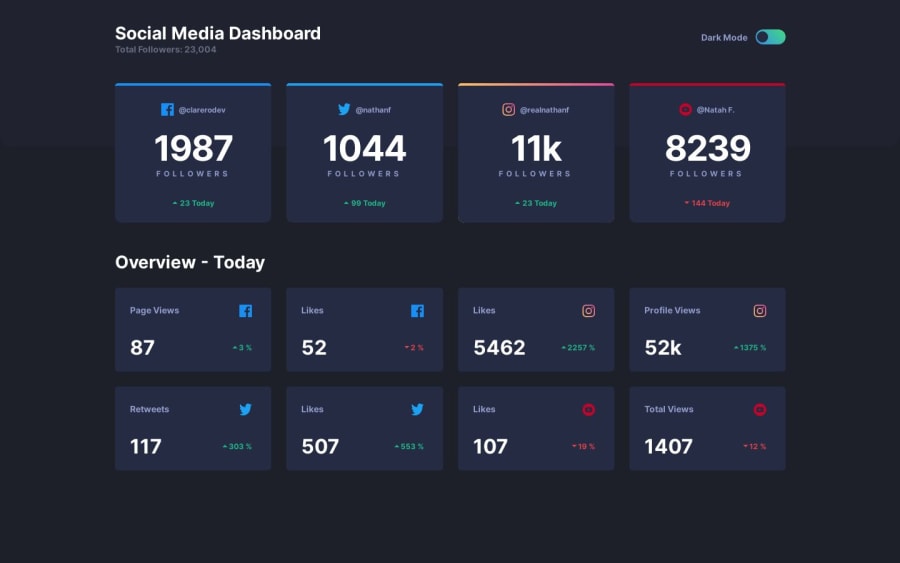
Social Media Dashboard with Nx Angular Monorepo, SCSS and StencilJs
Design comparison
Solution retrospective
Hi all!
This is my version using web components with stenciljs and nx angular mono repo. If you have any comments to improve it, I will be grateful.
Thanks!
Community feedback
- @javascriptor1Posted 12 months ago
Hi Clarena,
Nice work. I have just completed the challenge today. Here are my notes on your solution:
-
You forgot to apply active state styling for the requested element (like hover state)
-
There is a problem with the background color in Dark mode for the last 4 cards. On my screen(1366px), the background is white even in dark mode.
-
It seems the height of the last 4 divs is not the same as with 4 divs above them. They are a little bit higher.
-
For the Instagram card on the top stats div , the color on the bottom edges (right and left) is the same as the top border color. It's merely noticeable. However, I would appreciate it if you correct it and let me know how you do it as I faced the same situation.
keep up the good work 🚀
Marked as helpful0@ClarerodevPosted 11 months ago@javascriptor1 Thank you for your comment! I forgot to implement the hover behavior, but it's already fixed.
unfortunately, I haven't fixed the instagram border issue. I've spent time on it but it is really weird. I'll let you know if I find the solution.
1 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
