
Submitted about 4 years ago
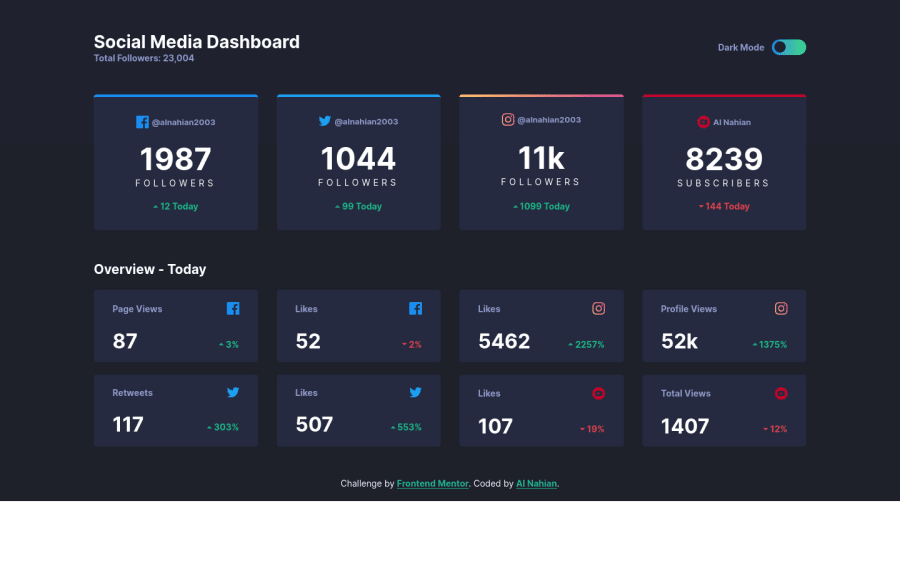
Social Media Dashboard With Dark & Light Theme Challenge Completed!
@alnahian2003
Design comparison
SolutionDesign
Solution retrospective
Hi There I hope you're doing great! Today I've completed this challenge with love and passion. I've learned many new things while building the project and I'm so much excited to complete another challenge here.
Please visit the Live Site and give me an honest review of my challenge and feel free to suggest to me some ideas about if I could do something more on this project or let me know if I made any mistakes anywhere. Give me a ❤ if you liked this project.
Thank You
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
