
Submitted over 4 years ago
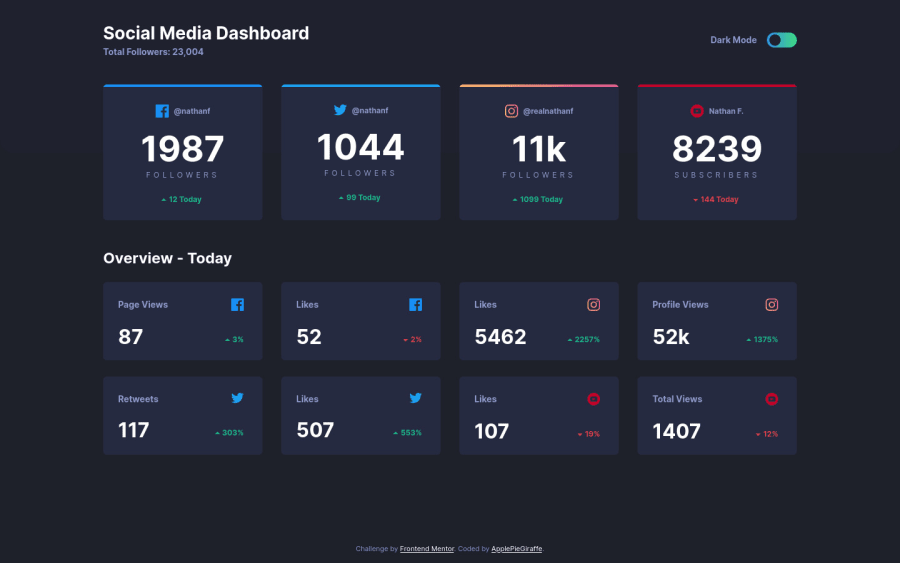
Social Media Dashboard With CSS Grid And Light/Dark Theme Transition
@ApplePieGiraffe
Design comparison
SolutionDesign
Solution retrospective
Hey, everybody! 👋
This was an awesome challenge that was a little trickier than I initially thought! 😅
This was my first time creating a site with light/dark themes but I'm pretty happy with the result. I added this cool transition that ripples over the cards when the theme is changed! 😆
As usual, feedback is welcome and appreciated! 😊
And as always, happy coding! 😁
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
