
Design comparison
Solution retrospective
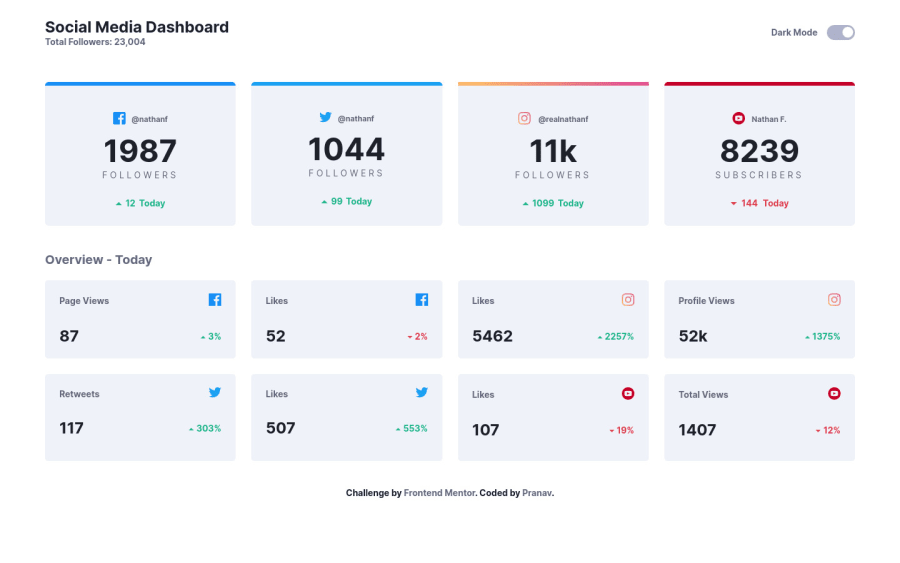
I don't know how to border radius on the linear-gradient border(border-top) if anyone can help me it would be helpful. Any feedback or suggestions are welcome.
Community feedback
- @xphstosPosted over 3 years ago
Hi!
Sadly, border radius doesn't work with border images. That's why I would suggest that all "border" should be made with pseudo elements (before, after) and just hide their overflow with
overflow: hidden;on each card.Marked as helpful0 - @Mattvp21Posted over 3 years ago
Great job! The checkbox only works when I click the space in the checkbox outside of the button. I think you should have one radio button thats either checked/unchecked and apply the style change of the ball in the javascript.
-Matt
1@Mattvp21Posted over 3 years ago@pranav1597 no problem! Also remember to use the transition property on the button and body in the css and set it to .2-.5s ease in or something like that. It’s just little things that make a huge difference. Use my code for reference if you’d like :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
