
Design comparison
Solution retrospective
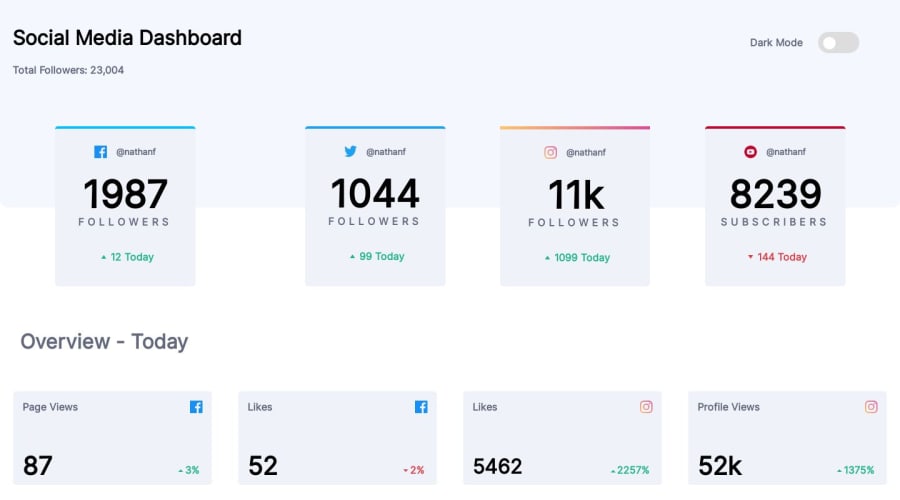
Hello, please I need help in adding border radius to the instagram card, it seems the border-image property doesn't support border-image.
Community feedback
- @mattstuddertPosted over 4 years ago
Hey! To get the
border-radiusworking you'll need to wrap the card in another element and add theborder-radiusandoverflow: hidden;to the parent element to cut it off.For a look at another approach, I'd recommend checking out this solution: https://www.frontendmentor.io/solutions/social-media-dashboard-pug-scss-vanilla-js-css-variables-parcel-yRxrSQ3EW/preview
@ksenius used a pseudo-element to achieve the gradient border which is a great approach that would avoid adding extra HTML elements.
Keep it up and let me know if you have any more questions 👍
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
