
Submitted almost 5 years ago
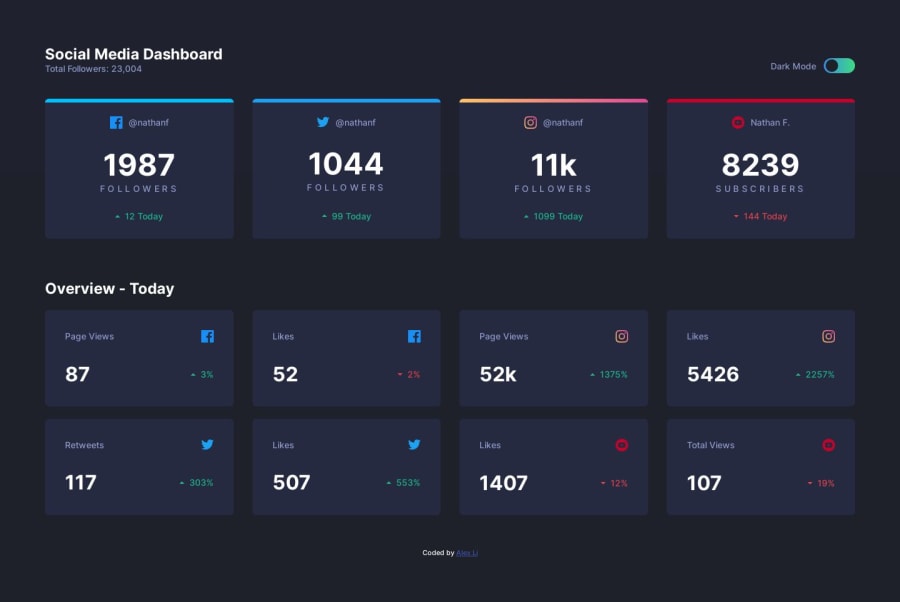
Social media dashboard - JavaScript HTML DOM, SCSS, Grid, Flexbox
@awexli
Design comparison
SolutionDesign
Solution retrospective
I'm still learning, so please let me know if there's ANYTHING I can improve on (code, code-structure, logic, best practices, etc)! I Love constructive feedback :-)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
