
Submitted about 4 years ago
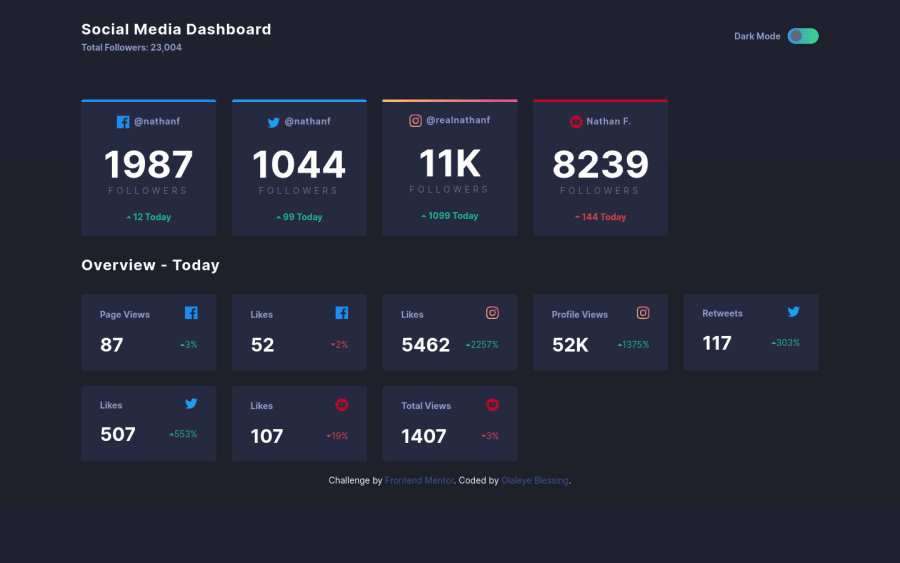
Social media dashboard: HTML, SCSS, JS
@Olaleye-Blessing
Design comparison
SolutionDesign
Solution retrospective
Corrections are welcomed.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
