
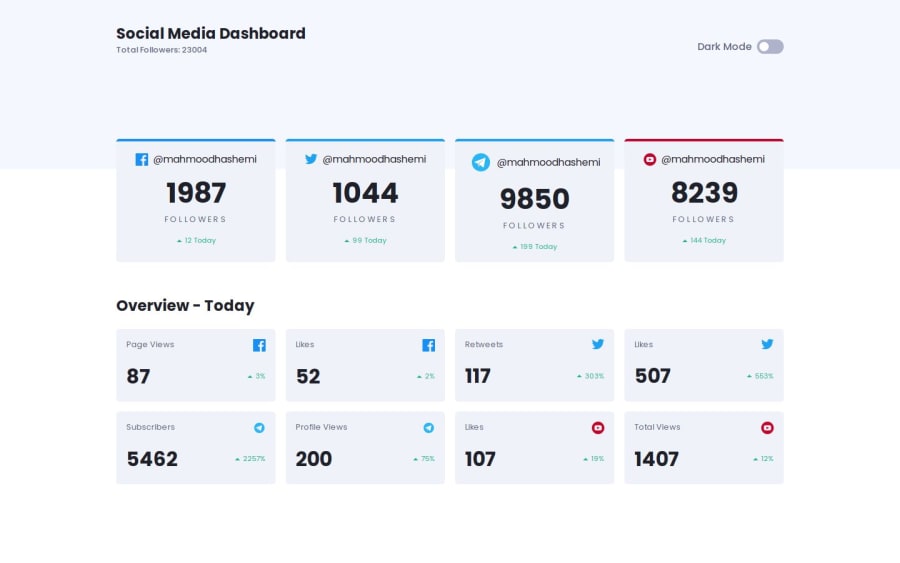
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Creating Count animations
function animateCount(element, finalValue) {
let currentValue = 0;
const increment = Math.ceil(finalValue / 100); /
const interval = setInterval(() => {
currentValue += increment;
if (currentValue >= finalValue) {
currentValue = finalValue;
clearInterval(interval);
}
element.textContent = currentValue;
}, 50);
}
Any feedback is appreciated
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
