
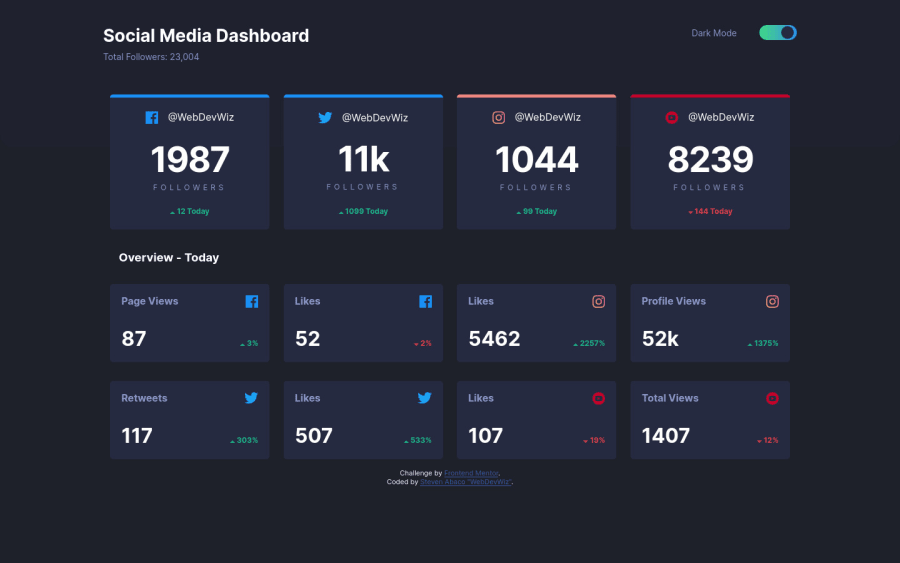
Social Media Dashboard Challenge using HTML | CSS | JavaScript
Design comparison
Solution retrospective
Hello fellow developers,
This is my second challenge I completed. I loved building it. I decided to keep it simple and just used HTML, CSS and vanilla Javascript. In retrospect I think it would have been a fun project to build with React since there are a duplication in code for the same components. With React I could have created a class and just passed in the required props. I probably will refactor with React at some point in time.
I do have a question for anyone else who also built this project. I could not figure out a way to use a gradient fill using "Border-Top" for the Instagram component. How did you do it? I just have a simple solid fill but curious how to get the three color gradient fill.
Anyway, I hope you like my solution. I'm open to any feedback, comments or recommendations. I'm here to learn and help other developers on the same journey.
Thanks and Happy Coding!
Community feedback
- @Da-vi-dePosted about 3 years ago
Hi, it looks nice and full responsive, better than mine, at the time i didn't follow mobile first approach! You can do it with the pseudo element
::beforelike so:.card-color-insta { position: relative; &::before { position: absolute; content: ''; width: 100%; height: 4px; top: -1px; left: 0; background: $color-instagram; border-top-left-radius: 5px; border-top-right-radius: 5px; } }That's because linear gradients don't work as background, i copied and pasted my code, i used scss!
Hope it helps a little, happy coding :-)
Marked as helpful1@stevenabacoPosted about 3 years ago@Da-vi-de Your solution of using pseudo element ::before worked to add the gradient fill to the top of the element! Thanks for sharing this strategy. I need to learn SCSS. I just modified your code into CSS for now.
Happy coding! 👍🏻
1 - @hafizanadliPosted about 3 years ago
What a great solution! All looks good, and responsive in every screen
For add gradient fill, you can check this link https://css-tricks.com/gradient-borders-in-css/ Hope it can help you to find out
Marked as helpful1 - @suraj-singh127Posted about 3 years ago
Wow! It looks almost exactly like the intended design. Good Work. That toggle button theme switcher appears really good. Can you share some secrets on that theme switcher? Thanks!
1@stevenabacoPosted about 3 years ago@suraj-singh127 Thanks for the feedback. Glad you like the way the theme switcher appears. There is a link above to my GitHub Repo which has all my code. The switch is built with custom CSS modifying a regular checkbox input field. I used border radius to round the edges and a gradient background.
Happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
