
Submitted almost 3 years ago
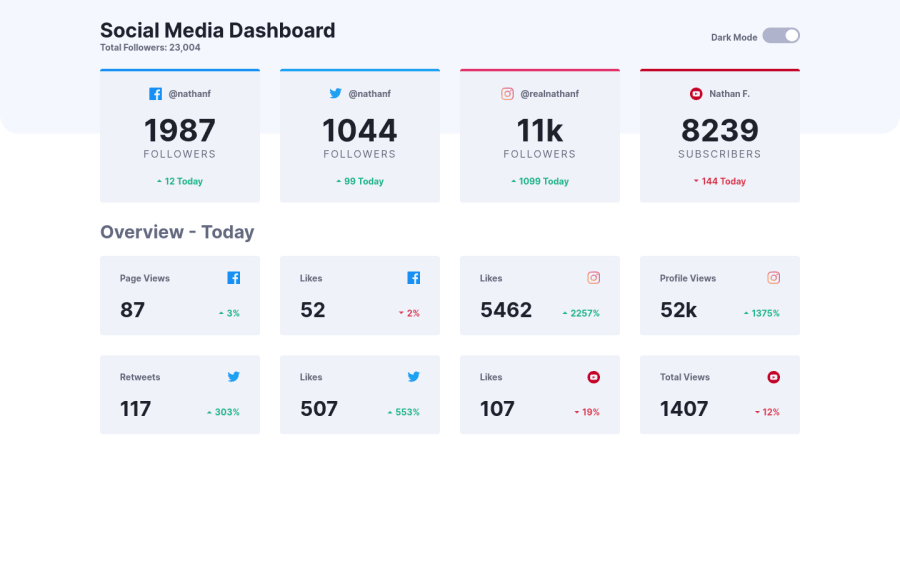
Social Media Dashboard
#cube-css#sass/scss
@dostonnabotov
Design comparison
SolutionDesign
Solution retrospective
Hi, everybody! I decided to update this challenge for final touches and bug fixes. I would be grateful if you could give some feedback or show me where I made mistakes.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
