Submitted over 1 year agoA solution to the Social links profile challenge
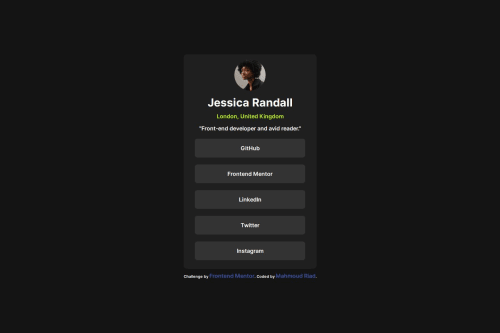
Social Media Card With nice button Effect
@Mahmoud-Riad00

Solution retrospective
What are you most proud of, and what would you do differently next time?
awesome button click effect could use variable coloring with CSS
What specific areas of your project would you like help with?i dont understand errors and how to fix it pleas hint me
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mahmoud Riyad's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord