Submitted over 1 year agoA solution to the Social links profile challenge
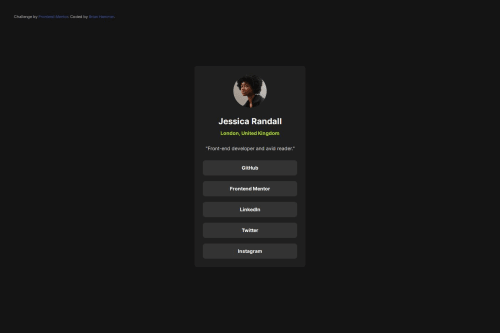
Social Links using Tailwind and animations
tailwind-css
@BrianHammer

Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm most proud of the animations I added to the button. I am also proud that the component will respond to small screen sizes and shrink.
What challenges did you encounter, and how did you overcome them?Not many; most of the issues I would have encountered have already been solved with my previous two solutions.
What specific areas of your project would you like help with?Any cool tips and tricks would be appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Brian Hammer's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord