Social Links Profile (with SCSS & Light Mode)

Solution retrospective
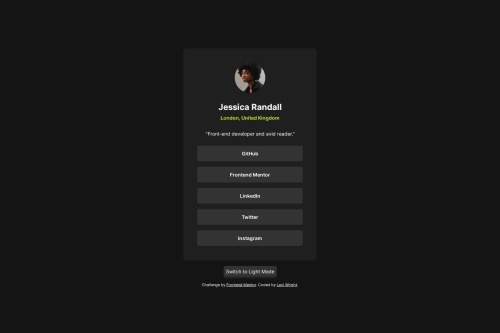
I'm proud of how closely my solution matches the requested design, and of how clamp was implemented to shift the card between its minimum and maximum sizes. (Also, clicking the profile image will toggle a secret "Light Mode" color scheme I included for fun.)
Next time, I would perhaps give more consideration to how the card looks on mobile landscape orientations.
What challenges did you encounter, and how did you overcome them?I'm not as familiar with using rem units as I should be. I started this challenge using pixel values for everything, but ended up using an online conversion tool to get the rem values that corresponded to the pixel values I wanted to replace.
What specific areas of your project would you like help with?Regarding semantic HTML, I am wondering if using h2 for the "London, United Kingdom" text was appropriate, if p would have been better, or if it's merely a matter of preference. I also used an unordered list for the card links and am wondering if that was a proper use of that element.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Levi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord