
Submitted 8 months ago
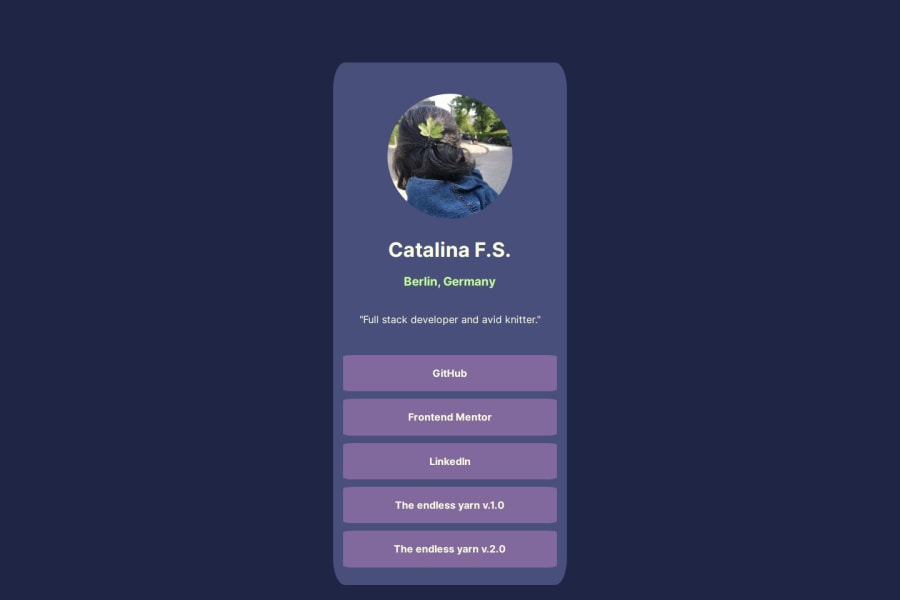
Social links profile with SASS
#accessibility#sass/scss
@CatalinaF-S
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I really enjoyed doing this project and as time goes by I am becoming more agile and faster. I loved the styling I chose :)
What challenges did you encounter, and how did you overcome them?Choosing the appropriate and accessible color palette.
What specific areas of your project would you like help with?I hesitated a bit on the responsive design. I think I need to refresh my knowledge on this subject.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
