
Submitted 10 months ago
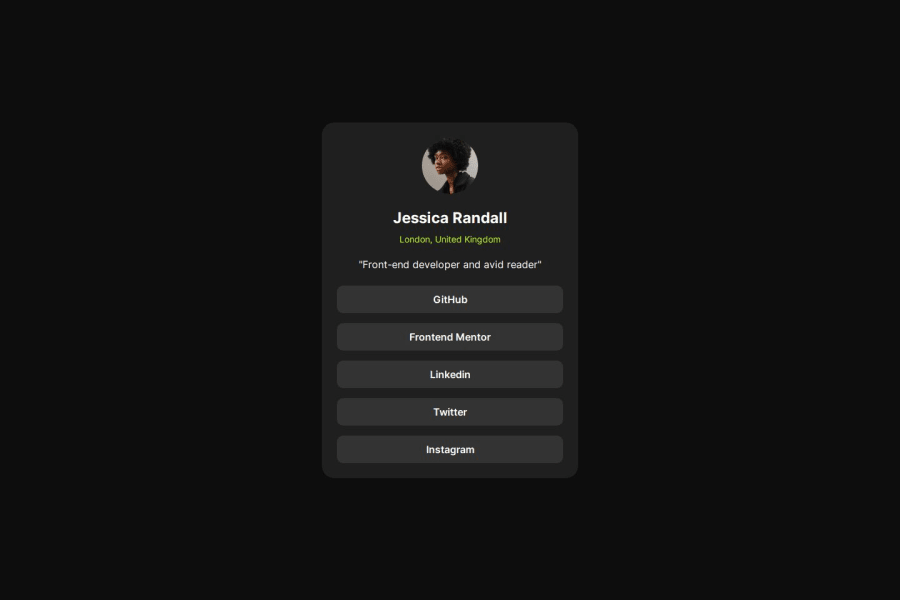
Social links profile with SASS and BEM
#accessibility#sass/scss#bem
P
@fmanimashaun
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I love the idea that i could use the design image instead of the figma file to approximate the dimensions of the elements
What challenges did you encounter, and how did you overcome them?Basically, the inavailablity of the figma file poses a constraints but importing the design images to figma and use the various tools on figma to approximate the measurments
What specific areas of your project would you like help with?none
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
