
Design comparison
Solution retrospective
.
What challenges did you encounter, and how did you overcome them?.
What specific areas of your project would you like help with?Still responsiveness @media
Community feedback
- @Orekihotarou-kPosted about 1 year ago
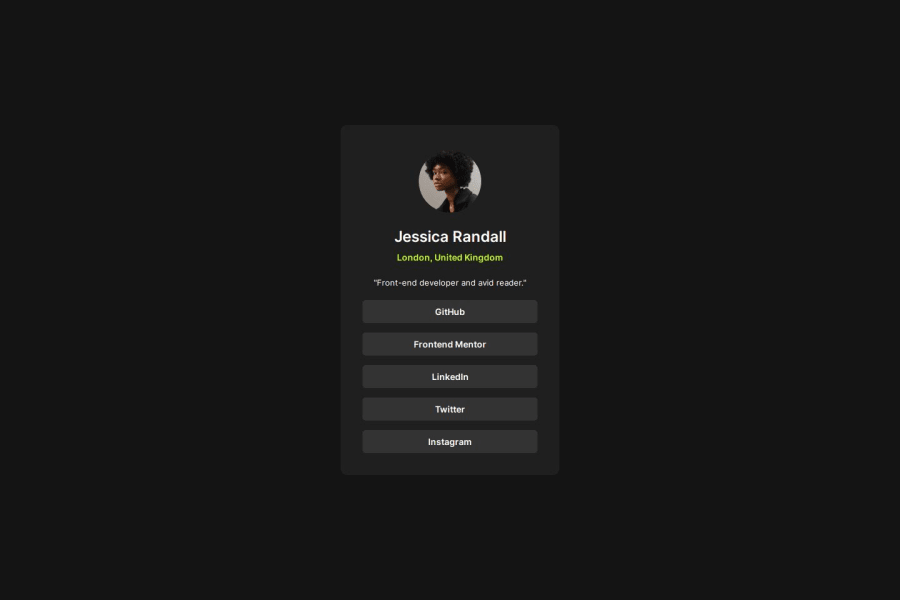
Hi @mellingh, your solution looks amazing! I especially love how closely it matches the design. Great job🥳🙌!!!
I noticed the links are in separate divs. Using an
unordered list <ul>might be a cleaner way to structure navigation elements, as it's specifically designed for that purpose.it may look something like this
<ul class="social-links"> <li class="link-item"><a href="#">Github</a></li> <li class="link-item"><a href="#">Frontend Mentor</a></li> <li class="link-item"><a href="#">LinkedIn</a></li> <li class="link-item"><a href="#">Tweeter</a></li> <li class="link-item"><a href="#">Instagram</a></li> </ul>Also, I saw you didn't include
box-sizing: border-boxin your reset. It can be helpful for element sizing because it includes padding and borders in the total size. Would you like to know more about it?Overall, fantastic work! Every project helps us learn and grow as developers. I recorded my solution on YouTube too : KimDoesCode Maybe we can check each other's work out sometime and learn from each other?
Have a wonderful day and happy coding! ✨
0 - @souza-vitorPosted about 1 year ago
Hello! I liked your solution it's very close to the design. I also have difficulty keeping websites responsive. What helps me a lot is writing the code for smaller screens first and adjusting as the screen width increases.
Take a look at the "Building responsive layouts" learning path right here on Frontend Mentor and the YouTube playlist "Responsive Web Design Tutorials" from the Net Ninja channel. I think it can help you save a few hours of research while you're practicing.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
