Submitted over 1 year agoA solution to the Social links profile challenge
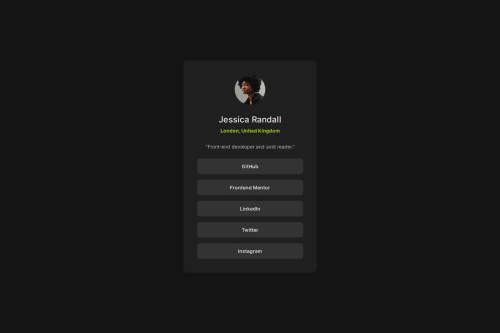
Social links profile using HTML CSS flexbox
@gabriel-m-dev

Solution retrospective
What specific areas of your project would you like help with?
If you could review my code and give me feedback on what I could fix and improve, I would really appreciate it.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Gabriel.cmd's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord