Submitted about 1 year agoA solution to the Social links profile challenge
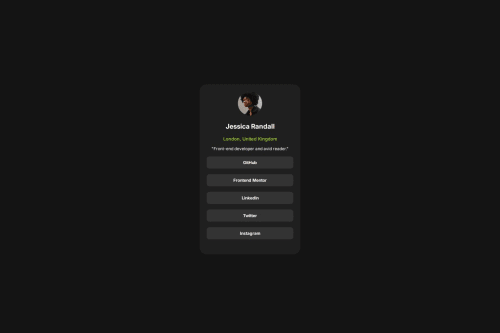
social links profile using HTML and CSS
accessibility, bootstrap
@radhaBharadwaj

Solution retrospective
What specific areas of your project would you like help with?
feed backs are welcome
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on radhaBharadwaj's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord