
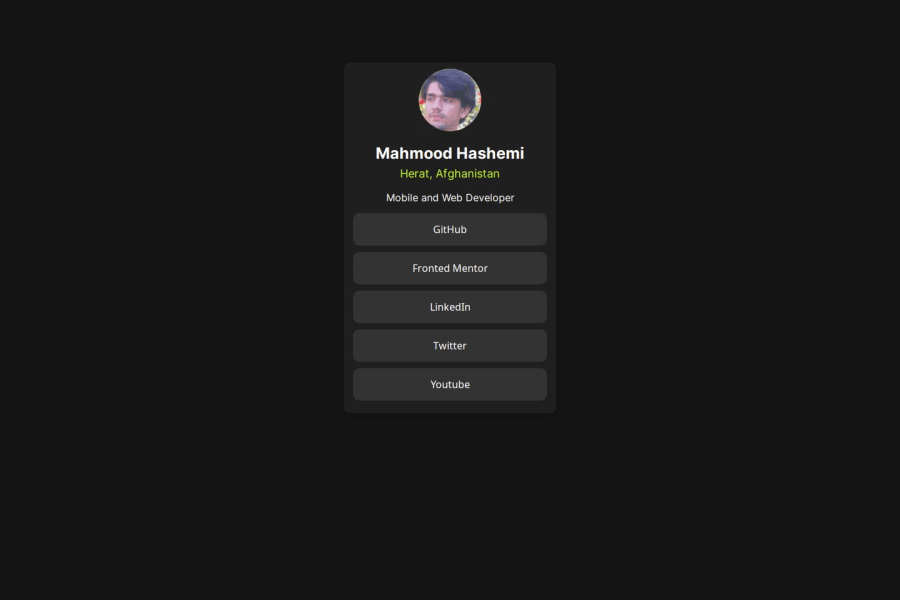
Social Links profile solution
Design comparison
Solution retrospective
Great job on working with hover effects in CSS! Next time, I would focus on incorporating more semantic HTML elements and optimizing my code for better efficiency.
What challenges did you encounter, and how did you overcome them?I faced challenges centered around margins. To overcome this, I focused on adjusting the margins strategically to bring the card to the center for a more polished result
Community feedback
- P@yoe7501Posted 12 months ago
Hey, just visually there are a few things off with your solution. to start the card isn't really center vertically an easy fix for this would be:
.card{ display:flex; flex-direction: column; justify-content: center; align-items: center; height: 100vh;Marked as helpful0@MahmoodHashemPosted 12 months ago@yoe7501
Hey bro, Thank you so much for your comment, I tried what you said but it messed up a little. Because I am new to frontend, so flex and grid are a little hard for me to understand. In the next challenges I will use them Inshallah0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
