
Submitted 8 months ago
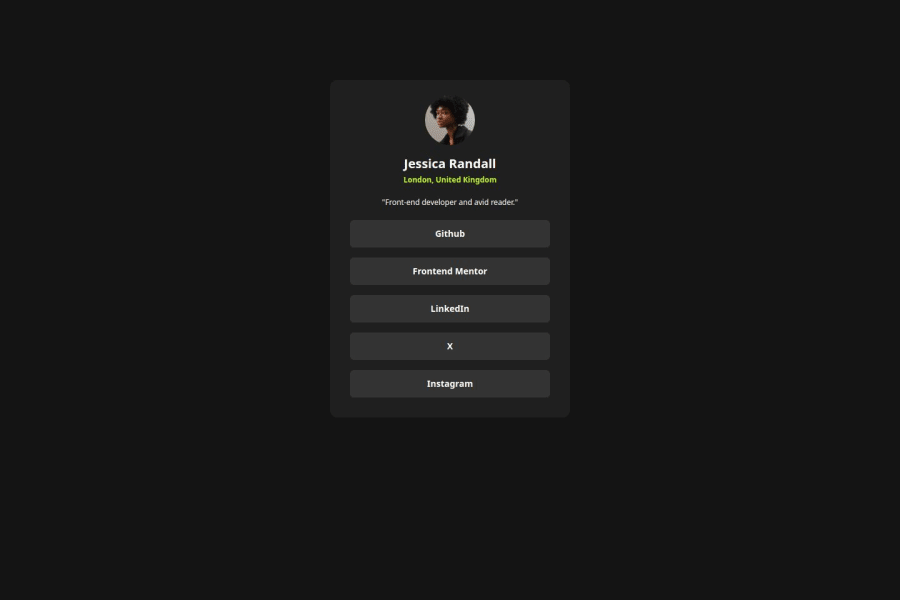
Social Links Profile (React and Tailwind CSS)
#react#tailwind-css
@justinsane
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm most proud of the responsive layout and how I believe it's similar to the original. I did not use the Figma files.
What challenges did you encounter, and how did you overcome them?I forced myself to practice 'DRY' coding concepts and use re-useable code for the buttons. I did this by utilizing javascript inside my React component.
What specific areas of your project would you like help with?Can I improve this by using React useState hook for the hover function or is CSS hover properties sufficient?
Eg-
a:hover {
@apply bg-green text-black;
}
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
