Submitted over 1 year agoA solution to the Social links profile challenge
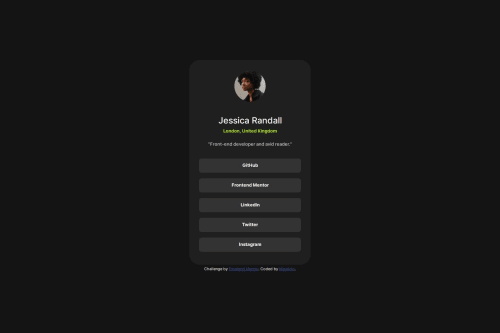
Social links profile
@Lucknagh

Solution retrospective
What specific areas of your project would you like help with?
I had difficulty centering the text of the links, if you could give me feedback on other ways that I could have aligned I would appreciate it
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mauricio's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord