
Design comparison
Solution retrospective
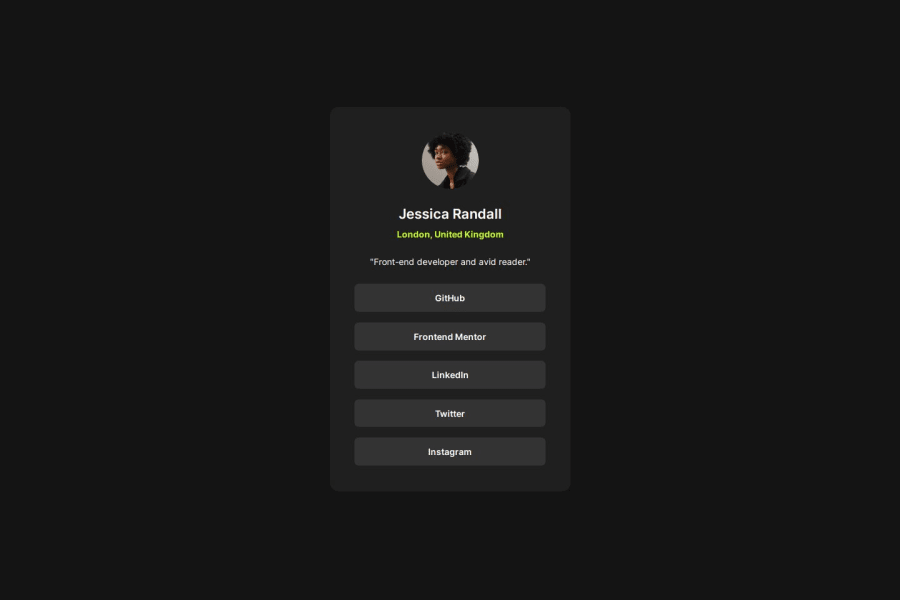
I intended to use an unordered list for the clickable links with an a nested inside, but when it came to highlighting and changing text color on the links, i ran into trouble...also selecting the link with Tab only focused the a element which is not what i wanted.
Swapping the elements and nesting li inside an a somehow fixed that problem.
Edit: Had to fix this, as it turns out this is invalid HTML, using focus-within instead of focus-visible solved the problem.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kitalphar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
