
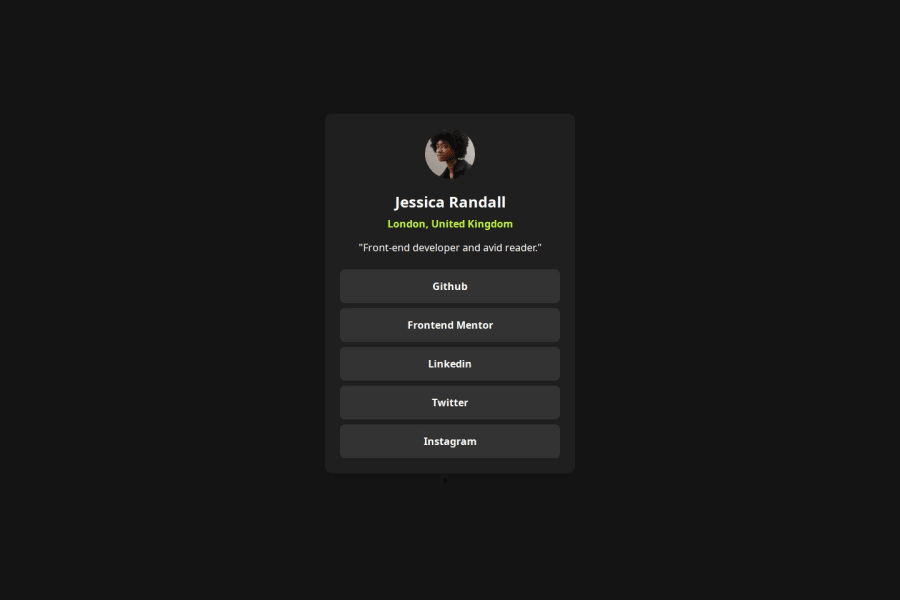
Design comparison
Solution retrospective
My consistent code classes, my ability to research when I am stuck.
What challenges did you encounter, and how did you overcome them?None really this was simple enough project that was pretty straightforward. I had my custom class naming convention already in mind and everything else fell in line.
What specific areas of your project would you like help with?Overall code feedback. Does my code make sense? Is it readable?
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@JocelyneTeles98
Hello, William!
Your code is nice and readable indeed. You did a great job!
I have some suggestions for you to help you, as I can, in improve even more. It seems that the implementation for the same font as the design is missing. In some projects, you need to download them. But in this particular case, you don't need to do that because it is in the assets folder (
assets/fonts). Then, you can "import" it to CSS like this:@font-face { font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */ font-family: 'Inter'; font-style: normal; font-weight: 400; src: url('../fonts/inter-v18-latin-regular.woff2') format('woff2'); /* Chrome 36+, Opera 23+, Firefox 39+, Safari 12+, iOS 10+ */ }And then you can apply it in the
bodyblock if you know that this is the main font, and then stylise them in the specific cases where you have a different colour or size.I will send you this link that another kind developer shared with me for more information: google-webfont-helper.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
