
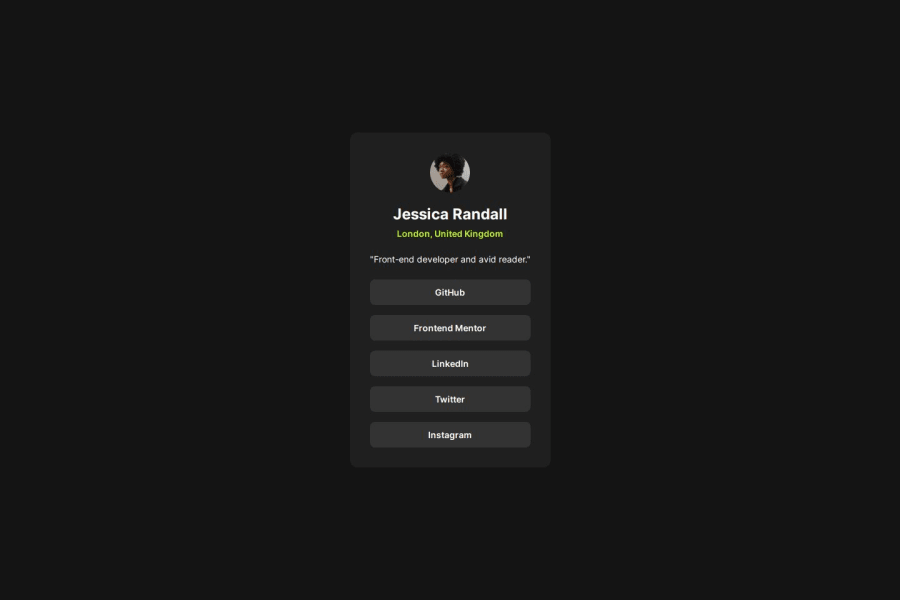
Design comparison
Solution retrospective
i was able to finish this quicker. I'm getting more used to patterns, noticing the stuff that I keep repeating in other challenges. I am getting better at using more standard practices and I think my code looks a little cleaner now. next time I hope to be able to work quicker and make my code even cleaner
What challenges did you encounter, and how did you overcome them?This was the first time working without a figma or design file. It was a lot harder to eyeball this one especially with the text because I swear mine looked bigger then the design picture. I wouldn't say I overcame it, just tried my best.
What specific areas of your project would you like help with?is there anyway I can clean up my code further? I notice that I have a lot of code where I repeat a lot (see below). Is there a way to make that more efficient or is this the common way that people write css?
.profile-details {
padding-block: 1rem;
}
.profile-details h1 {
color: var(--clr-white);
font-size: 1.5rem;
font-weight: var(--fw-bold);
}
.profile-details p:nth-of-type(1) {
color: var(--clr-primary);
font-weight: var(--fw-normal);
font-size: 0.9rem;
padding-top: 0.5rem;
}
.profile-details p:nth-of-type(2) {
color: var(--clr-white);
font-weight: var(--fw-light);
font-size: 0.875rem;
padding-top: 1.5rem;
}
Community feedback
- @tinuolaPosted about 1 year ago
Great work with this challenge. The code is concise and not overly repetitive. If you notice that code is repeated, one approach is to use CSS Variables, which you already are doing. Another would be to organize the repeating rules under one class name and then apply that to the markup.
For example, if I'm using this rule set a lot:
display: flex; flex-direction: column;I could create a declaration:
.flex-col { display: flex; flex-direction: column; }And use that selector/class name (
flex-col) in the markup. It would be similar to creating/using utility classes--code that does specific things and can be used in multiple places. If you decide to get into Tailwind CSS, you'll learn about this approach.A somewhat advanced option is using Sass/SCSS, which allows you to do a similar thing--creating reusable blocks of CSS called mixins.
There are many approaches to explore and use depending on the project scope and on your preference as you continue to learn more. Good luck and happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
