Submitted over 1 year agoA solution to the Social links profile challenge
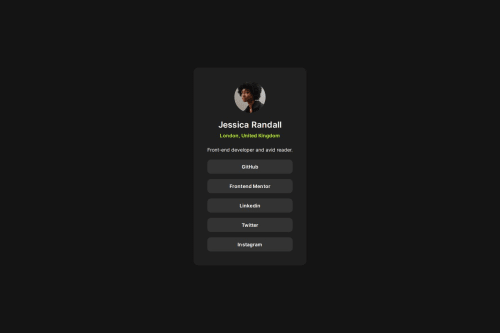
Social Links Profile
@Mozahedul

Solution retrospective
What are you most proud of, and what would you do differently next time?
I know how to center an HTML element differently by using flexbox, grid, position: absolute, etc. Next time I will try to solve the problem by writing less code.
What challenges did you encounter, and how did you overcome them?The only challenge I have faced in adjusting the actual color with the elements.
What specific areas of your project would you like help with?This project helped me to write a social media section in a large project.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mozahedul's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord