
Social Links Profile - Responsive Design Challenge
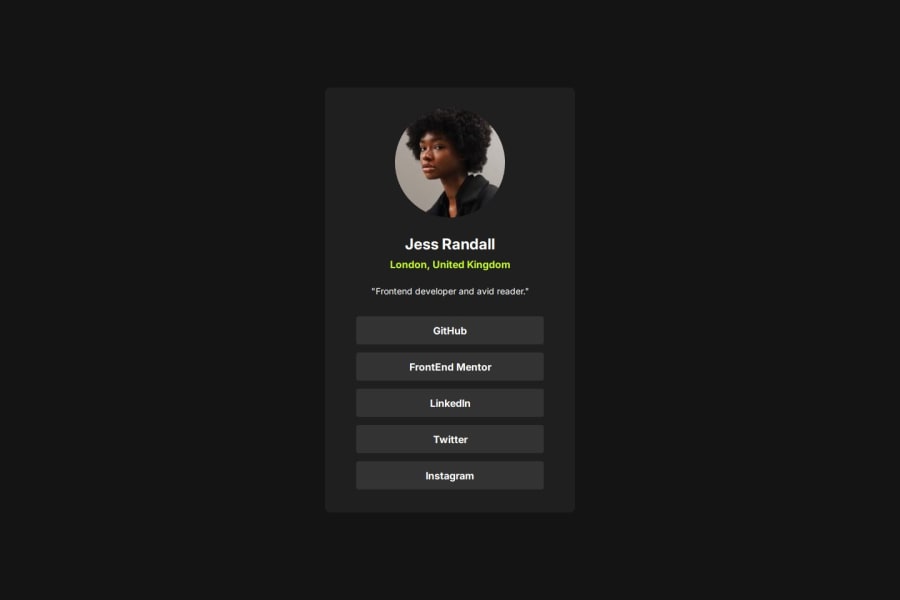
Design comparison
Solution retrospective
Estoy especialmente orgulloso de haber logrado un diseño completamente responsive que funciona bien tanto en pantallas grandes como pequeñas, especialmente en dispositivos móviles con anchos tan pequeños como 280px. La implementación de Flexbox y media queries me permitió crear una experiencia de usuario fluida y accesible sin comprometer el diseño ni la funcionalidad. Además, la elección y uso de la fuente Inter junto con las transiciones suaves en los enlaces le dio al proyecto un acabado profesional y moderno.La próxima vez, dedicaría más tiempo a optimizar el rendimiento del código CSS, reduciendo la cantidad de media queries para hacerlo más limpio y mantener una mayor consistencia. Además, podría experimentar con CSS Grid para ver si puedo lograr una mejor organización en las secciones del perfil, y también explorar el uso de animaciones CSS más avanzadas para hacer el perfil más interactivo, manteniendo una buena velocidad de carga. Por último, quizás me enfoqué mucho en el aspecto visual, por lo que en futuros proyectos me gustaría integrar más funcionalidades de JavaScript para mejorar la interactividad general.
What challenges did you encounter, and how did you overcome them?Challenges Encountered and Solutions Desafíos Uno de los mayores desafíos que encontré fue hacer el diseño completamente adaptable a diferentes tamaños de pantalla, especialmente en dispositivos móviles con anchos muy pequeños como 280px. Mantener la estética del diseño mientras aseguraba que todo el contenido fuera visible y funcional sin que se desbordara fue complicado.
Otro desafío fue mantener el espaciado adecuado y la alineación de los elementos (como las imágenes de perfil y los enlaces) en todas las resoluciones, ya que pequeños cambios en el ancho del contenedor provocaban desajustes visuales.
Soluciones Para superar estos desafíos, implementé las siguientes estrategias:
Uso avanzado de media queries: Ajusté los anchos de los contenedores, imágenes y textos de forma dinámica usando media queries específicas para pantallas más pequeñas. Esto me permitió controlar el diseño de manera precisa a medida que cambiaba el tamaño de la pantalla.
Flexbox: Utilicé Flexbox para crear un layout flexible y centrado que se ajustara automáticamente al tamaño del viewport. Esto ayudó a alinear correctamente todos los elementos, como la imagen del avatar y los botones de enlaces, sin necesidad de ajustes manuales para cada resolución.
Pruebas constantes en diferentes dispositivos: Probé el diseño en varios dispositivos y resoluciones para asegurarme de que el contenido se viera bien en todas partes. Esta iteración constante me ayudó a identificar y corregir problemas de espaciado y alineación.
What specific areas of your project would you like help with?Optimización del Código CSS: Si bien el diseño es funcional y responsive, me gustaría obtener feedback sobre cómo optimizar el código CSS. A veces siento que estoy utilizando demasiadas media queries o reglas de estilo repetitivas. Cualquier consejo sobre cómo simplificar el CSS mientras mantengo el diseño adaptable sería útil.
Mejora del Diseño Visual: Aunque estoy contento con la estructura básica y los colores, creo que el diseño podría verse más moderno y atractivo visualmente. Me gustaría recibir sugerencias sobre cómo mejorar la estética con animaciones CSS o nuevas técnicas de diseño, sin perder la simplicidad y claridad del perfil.
Accesibilidad: Quiero asegurarme de que mi solución sea accesible para todos los usuarios. Si alguien con más experiencia en prácticas de accesibilidad web pudiera revisar mi código y recomendar mejoras (como mejor uso de etiquetas ARIA, contraste de colores, etc.), sería de gran ayuda.
Interactividad con JavaScript: En esta versión, no utilicé JavaScript, pero me gustaría implementar pequeñas funcionalidades interactivas, como efectos al hacer clic en los enlaces o animaciones más avanzadas. Cualquier orientación sobre cómo integrar JavaScript de manera eficiente en este proyecto sería muy bienvenida.
Community feedback
- @Ahmad-WafaPosted 5 months ago
great job !! , you should give the name a bigger font-size to check between the title and the paragraph. and you should make a border radius to the page to be a good landing page .
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
