
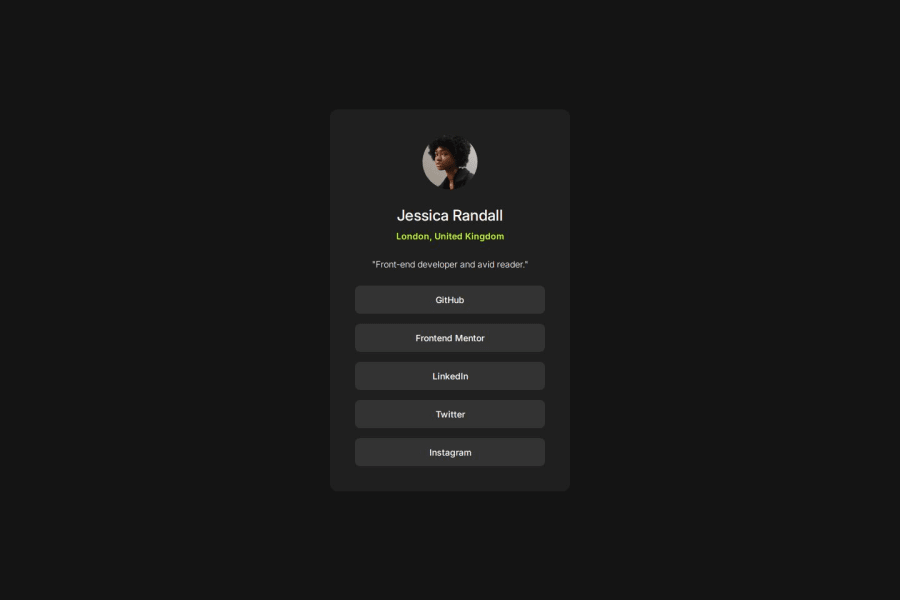
Design comparison
Solution retrospective
I started this project with desktop version first. I think It will be better to do it with mobile-first.
What challenges did you encounter, and how did you overcome them?I didn't do any modern resets and other stuff but I will learn It soon so don't blame me for that hah.
What specific areas of your project would you like help with?I think I used too much flex-box here. I would like to get some advice about It. Also I have question about widths. Should I specify fixed width to component like this one ?
Community feedback
- P@RubenbardPosted about 2 months ago
Hey man, looks very good, i don't have specific feedback yet, because i'm still learning, but know this, i also have the feeling that i use to much of flexbox. I have the feeling. could use it on the container and that's it, but I just don't do it somehow. ;) Oh well all part of learning i guess.
by the way this guy (Kevin Powell) has great video's about css and explains everything in a understandable way and really tells why for example flex: 1; does what it does etc...
Good luck on your journey.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
