
Design comparison
Solution retrospective
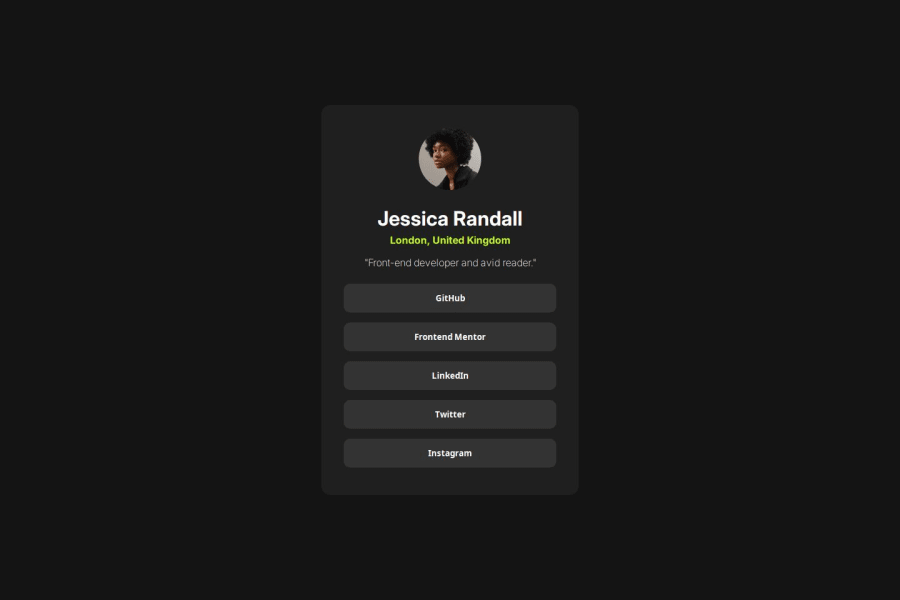
I’m most proud of how I applied the principles of Flexbox and CSS Grid to create a responsive and visually appealing layout. The consistent use of styles and the successful integration of interactive elements, like hover effects on buttons, were key achievements.
Next time, I would focus on improving the initial planning phase by better organizing the extraction of assets and styles from design tools like Figma. This would help in streamlining the implementation process and potentially reduce the number of iterations needed for adjustments.
What challenges did you encounter, and how did you overcome them?One challenge was ensuring that the card component was properly centered on the page. Initially, the margin property was not sufficient, and the card was not displaying correctly in the center. I overcame this by using Flexbox for the body element, which allowed for precise alignment of the card.
Another challenge was dealing with hover effects on buttons, where the button’s outline and background were not behaving as expected. I resolved this by refining the CSS properties and using resources like W3Schools CSS3 Buttons and W3Schools CSS Hover Selector to ensure proper styling and interactive behavior.
What specific areas of your project would you like help with?- Mobile View Adjustments: • Assistance with optimizing the card layout and button styles for different screen sizes, especially for mobile devices. 2. Hover Effects: • Feedback on improving the hover effects for buttons to ensure they look consistent across various browsers and devices. 3. CSS Grid Layout: • Guidance on effectively using CSS Grid for responsive design elements, and ensuring that the grid layout behaves as expected across different screen sizes.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
