
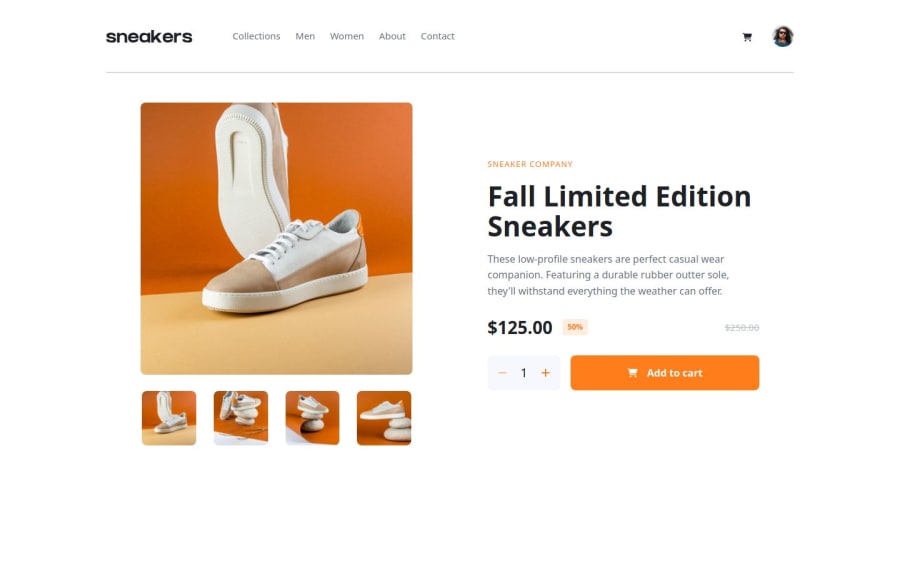
Sneakers Product Page Built using Context API and TypeScript
Design comparison
Solution retrospective
I struggled with the lightbox because I didn't use any libraries. I welcome any solutions that would help me achieve a better lightbox slider.
What specific areas of your project would you like help with?I want help with the lightbox as i feel its not good enough.
Community feedback
- P@NikitaVologdinPosted 5 months ago
Hi @samuel-adu!
-Well-structured semantic HTML. -Well-accessible. -Looks great on desktop, tablet and mobile. -Readable and reusable code. -According to design only a few icon sizes can be improved.
Great work! Wish all the best in the next one.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
