
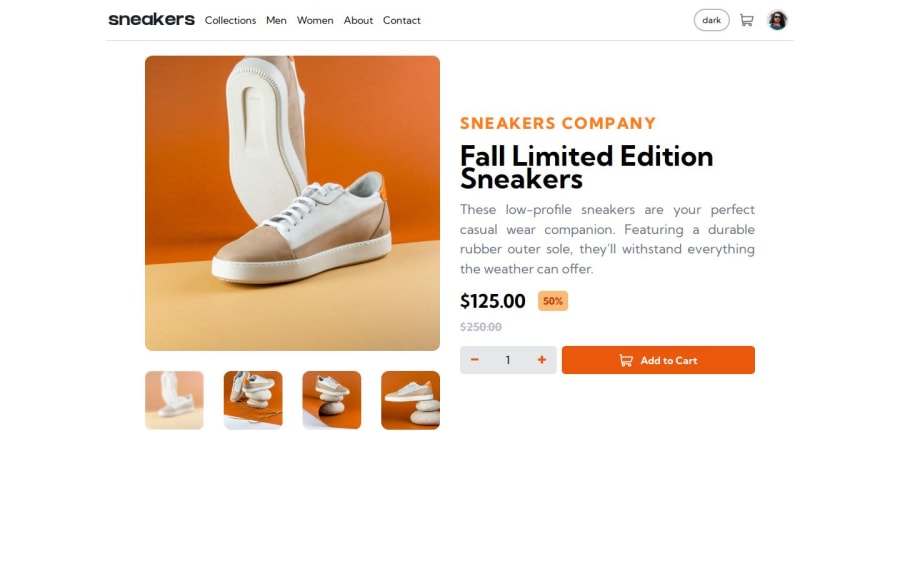
Sneakers Ecommerce Challenge using React + Tailwind-css
Design comparison
Solution retrospective
I liked the project. I added some improvements and fixed a lot of visual errors that could occur if (somehow) the user switches from mobile to desktop breakpoints.
What challenges did you encounter, and how did you overcome them?While fixing those visual errors, such as hiding the backgrounds and carousel, and pulling all the text and images from a sort of 'backend database,' I got stuck at a point where I needed to create a global function. So, I studied and studied because there were so many branches I wanted to cover properly. I ended up creating a small diagram and then started building the code inside this component (Provider).
What specific areas of your project would you like help with?Specifically, I would like to code cleaner, learn to simplify and optimize memory and keep learning more about good coding practices. And, in general, be free to send a feedback, I will be glad to read it.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
