
Design comparison
Solution retrospective
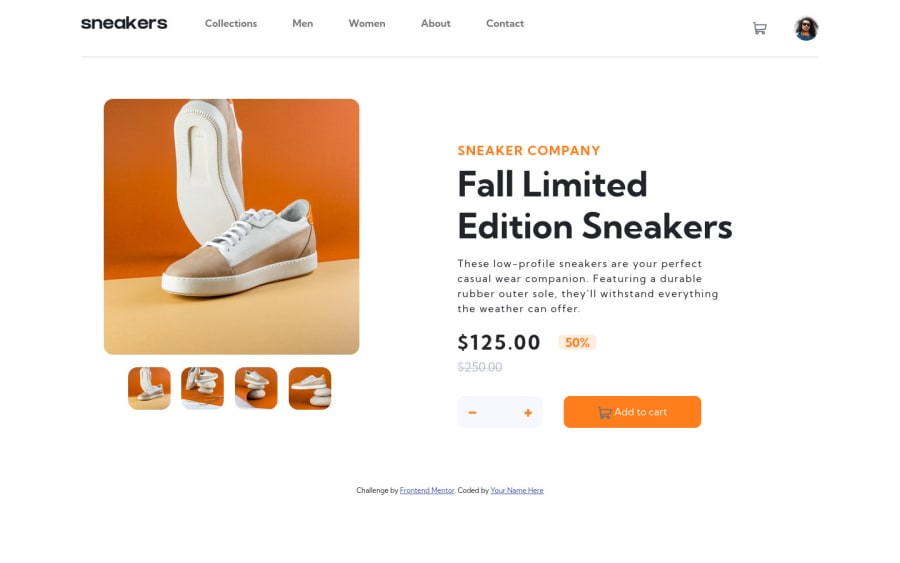
I tried my best to implement some JS functionality but I'm still new at it I wasn't able to complete the following: Get info to the cart pop up box, especially like doing the multiplication of items selected in input field by the price of the product. I think I had to do some DOM with the -add to cart button- but I lack the knowledge. Have the cart empty by default Once the pop up picture of the product shows- how to scroll through the pictures and how to have the mini thumbnail gallery being shown under the picture. Changing the colour of the cross on the pop up picture. Scrolling through the pictures in mobile view.
Any tips are welcome as I really struggle with JS. Also had some issues with flexbox as I couldn't get the four thumbnails to fill in the appropriate space below the main picture.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
