
Submitted 8 months ago
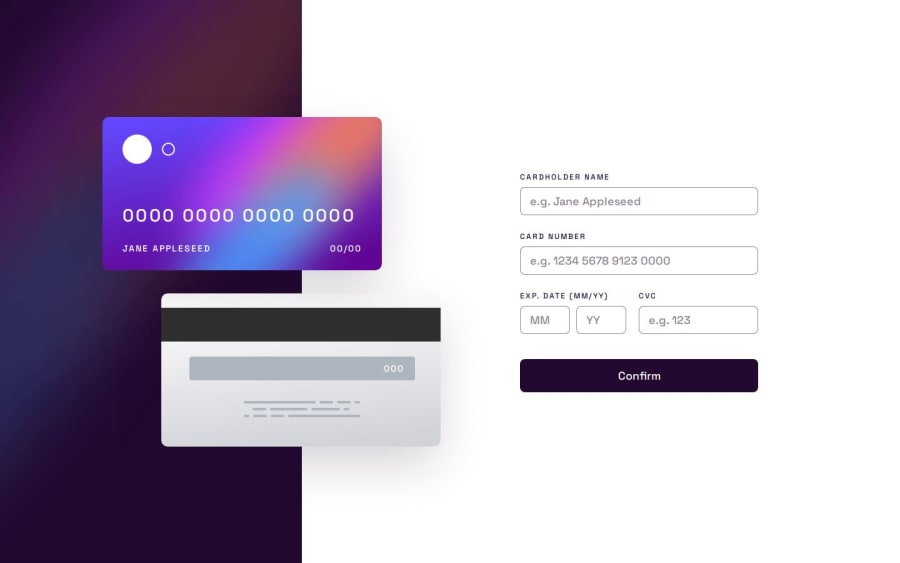
Smooth responsive cards, interactive form w/ HTML - CSS Flexbox - JS
#accessibility#bem
@haquanq
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Hello everyone 🗿
I did spend sometimes to find different blogs on making elements responsive and after everything i decided to leverage CSS built in function (clamp(), min(), max(), calc()) to calculate various sizes for certain element (parent to children). Maybe this won't work on old browser but i am glad it worked for the current need.
🌱 Built with
- Mobile-first workflow
- ARIA specifications
- Semantic HTML
- Pure CSS
- Vanilla JavaScript
📝 What i have done
- Card details is reflected on the image on
inputchange event. - Each text fields is formatted on change to enforce the correctness of the required format (card numbers, CVC, date).
- Made form elements accessible (centralized error messages, hints on each input).
- Made the solution as close to the design as possible (i don't have Figma files).
- Added custom effects on interactive elements (on focus/active/hover).
The challenge was there, but i overcame it anyway.
What specific areas of your project would you like help with?Would love to hear your opinions on any topic.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
