
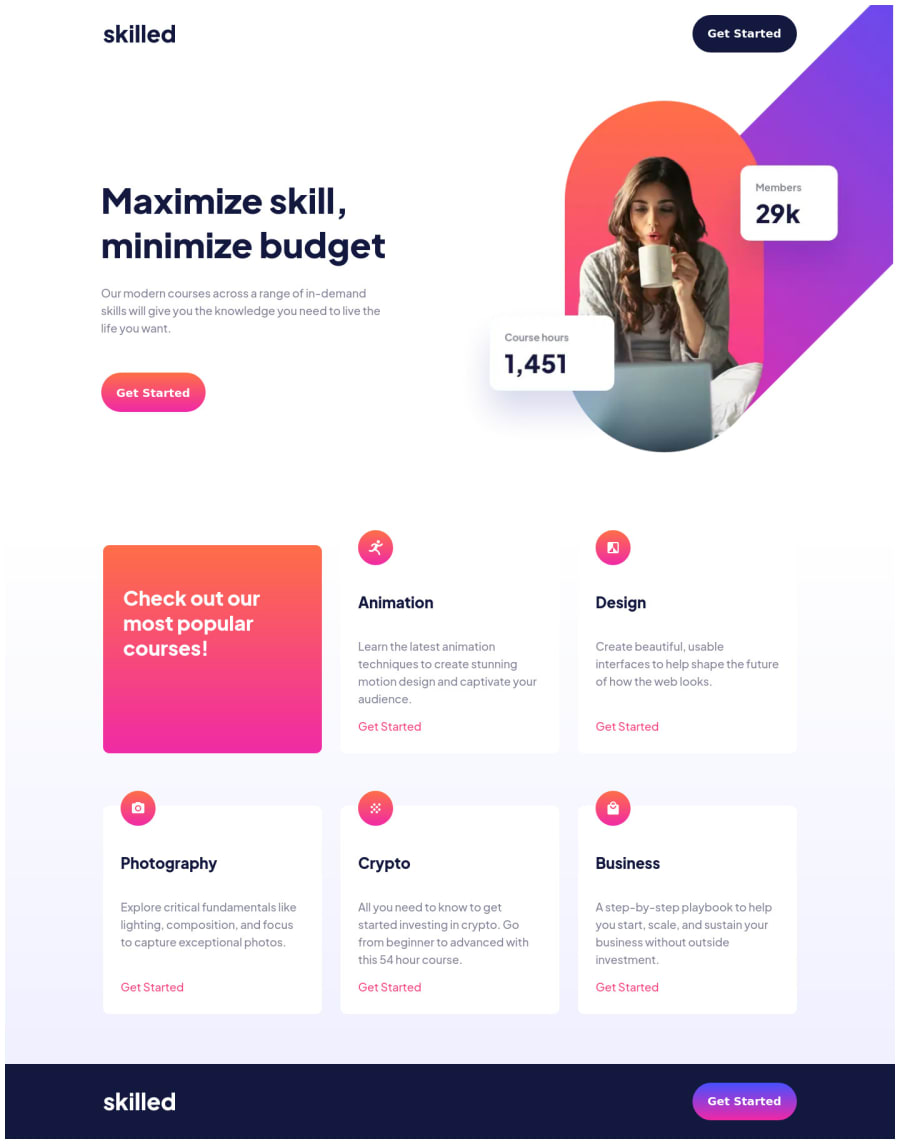
Design comparison
Solution retrospective
When using flexbox with wrap - what techniques are recommended in such design to make upper and lower parts break at the same time? (i.e. changing image and layout in upper side while at the same time wrapping from 2 to 3 columns on lower side)
This was done using flexbox. Anybody done this using grid? pros/cons for that?
Community feedback
- @DesignAssemblyPosted over 2 years ago
Yeah I used CSS Grid. just felt I had more control when setting up my grids. The one issue you have is that your sit is not "fully responsive".
meaning you have hard changes between the different viewport sizes instead of adaption seamlessly from one to the next whilst scaling. I just set a max-width for the main container then let grid do the rest whule scaling and set media queries where needed.Good Efffort - happy coding0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
