
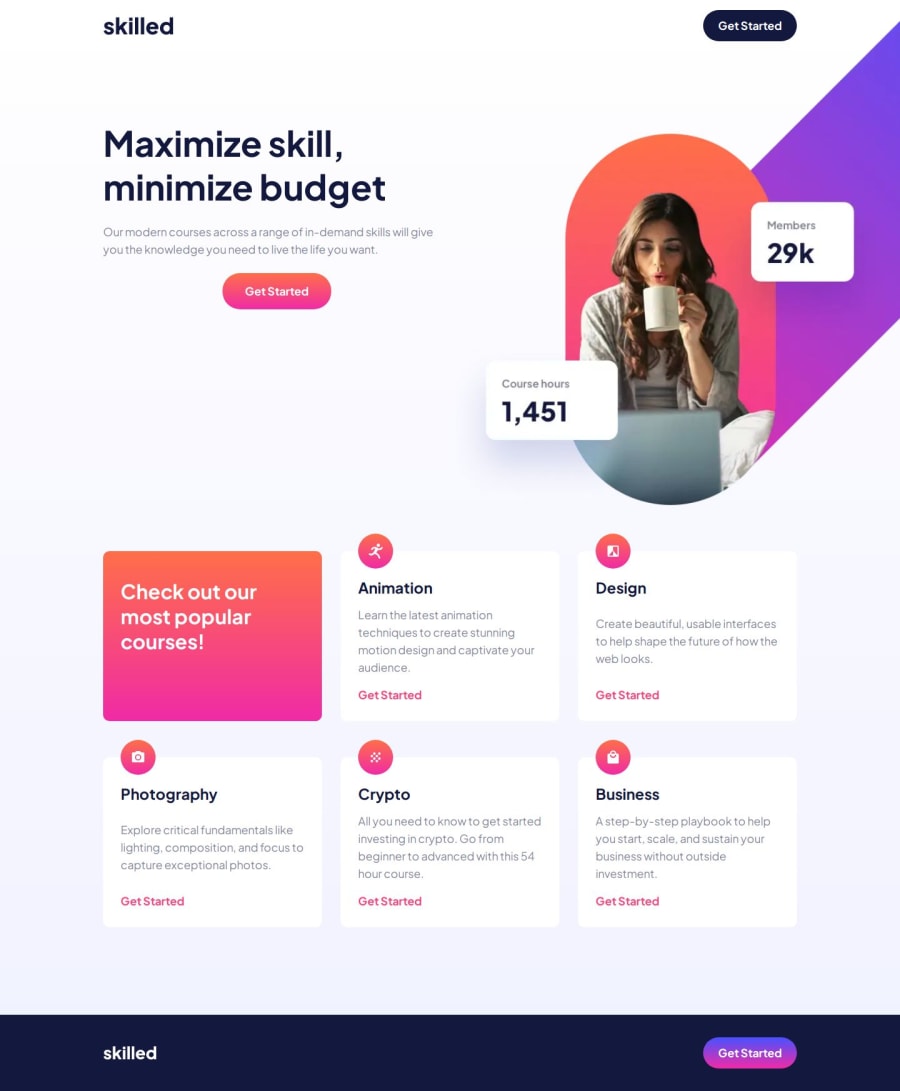
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
that i managed to do it
What specific areas of your project would you like help with?unfortunately, it can be scrolled horizontally to the side, but I will still think about how I can improve this
Please log in to post a comment
Log in with GitHubCommunity feedback
- @kodan96
hi there! 🙌
You can try
overflow-x: hidden;on thebodyor on the particular parent element that has theimgin it to prevent side-scrolling.Hope this was helpful 🙏
Good luck and happy coding!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
