
Submitted over 2 years ago
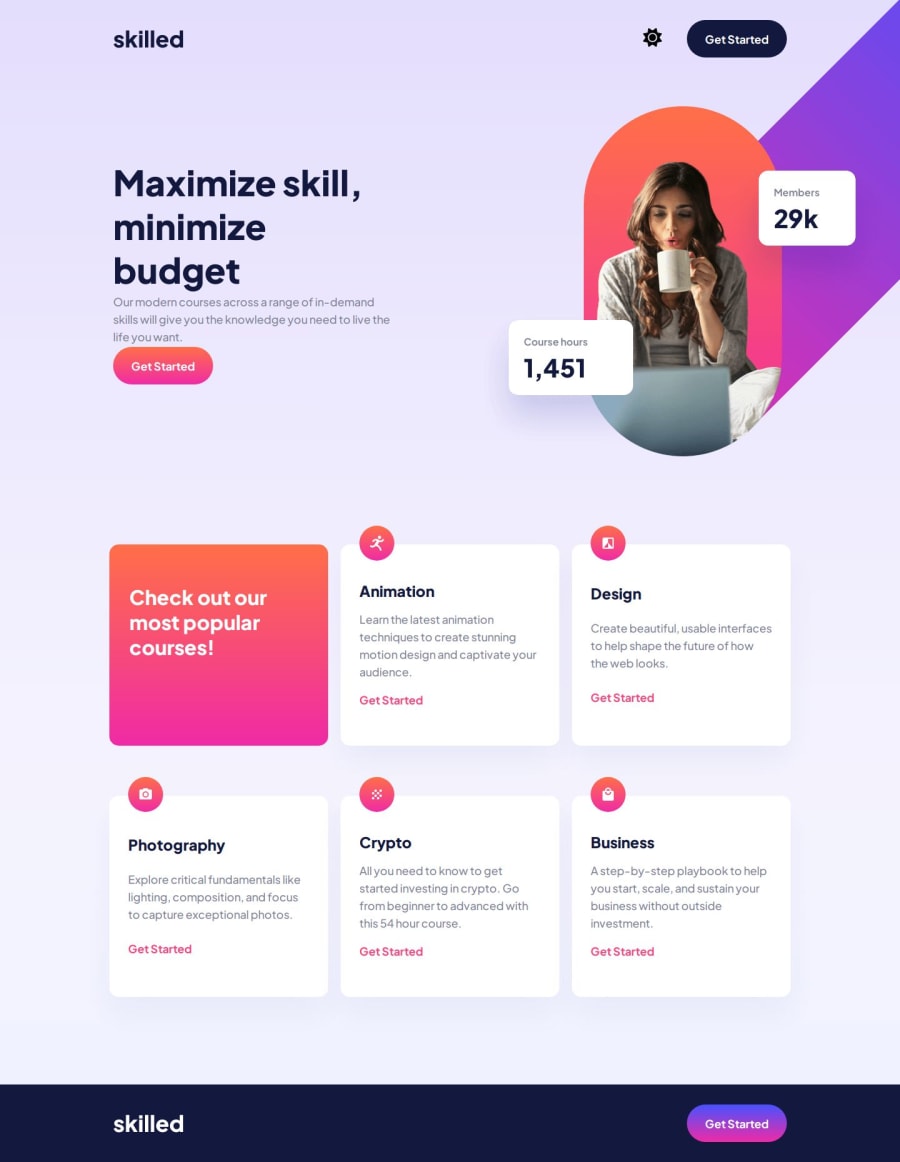
Skilled elearning landing page with DarkMode (HTML + CSS + JS) 👨💻
#accessibility
@AdrianoEscarabote
Design comparison
SolutionDesign
Solution retrospective
👨💻 Hello guys.
This is my solution to this challenge. It was a lot of fun and challenging to do this project, at times I had complications with the positioning of the hero image, but I think I did a good job. I would like to thank my friend @correlucas for giving me the opportunity to do a premium project.
Tamo junto man 🇧🇷
I added some details:
- 🎨Dark mode and light mode
- 👨🎨Images hover effect
Feel free to leave feedback on how I can improve my code. 😊
Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
