
Design comparison
SolutionDesign
Solution retrospective
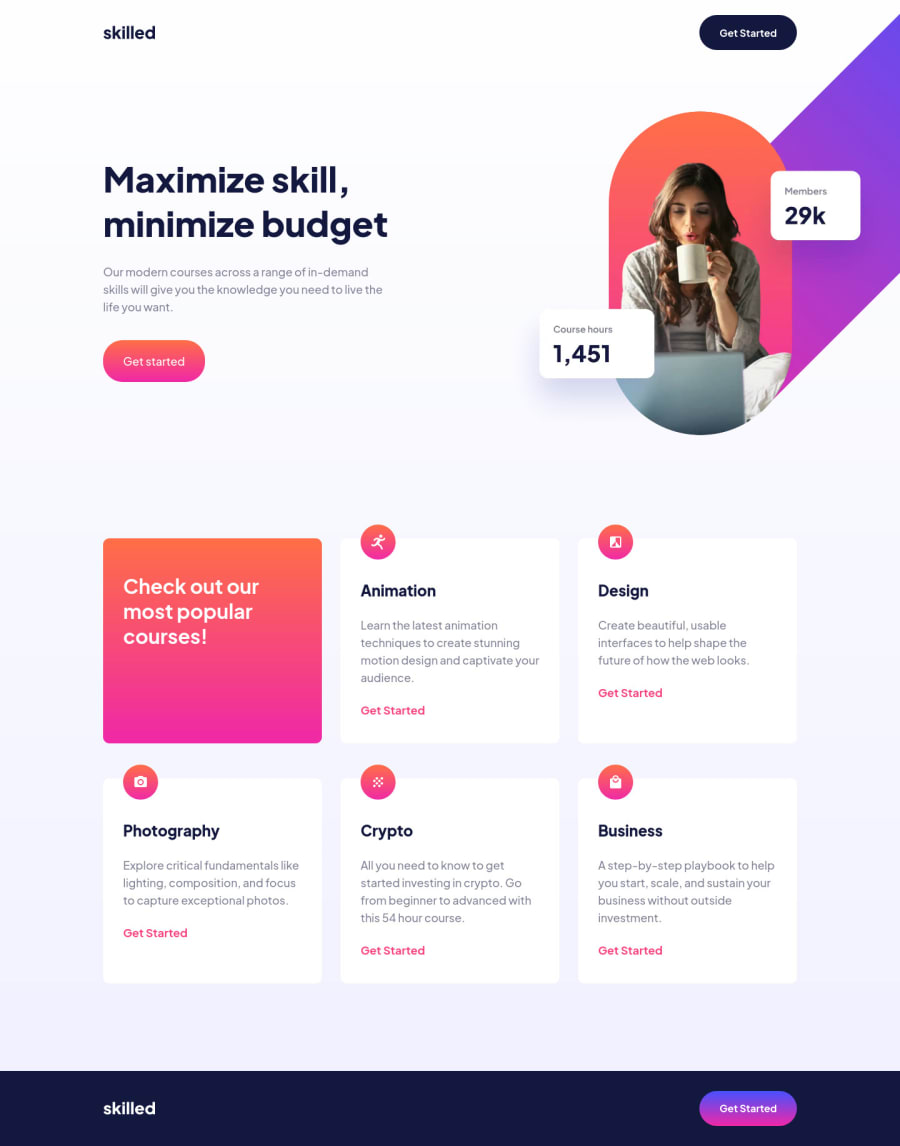
Enjoyed this one, had some fun using grid for the card pieces and flex to make the top and bottom banner pieces quick and easy as well as responsive. Unfortunately there is only one problem and a fairly big one, I don't know how to make the image scale properly when resizing, so at the 3 design resolutions from figma it works as intended but after that the scaling gets all kinds of weird - would appreciate tips on how to fix that Other than that, I'm aware my usage of the 2x images is probably not the best ( would also take advice on this) and yes this is indeed some messy CSS.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
