
Design comparison
SolutionDesign
Community feedback
- @mark-gardner74Posted about 2 years ago
Nice one. Can't view the code, couple of very small issues but on the whole very good.
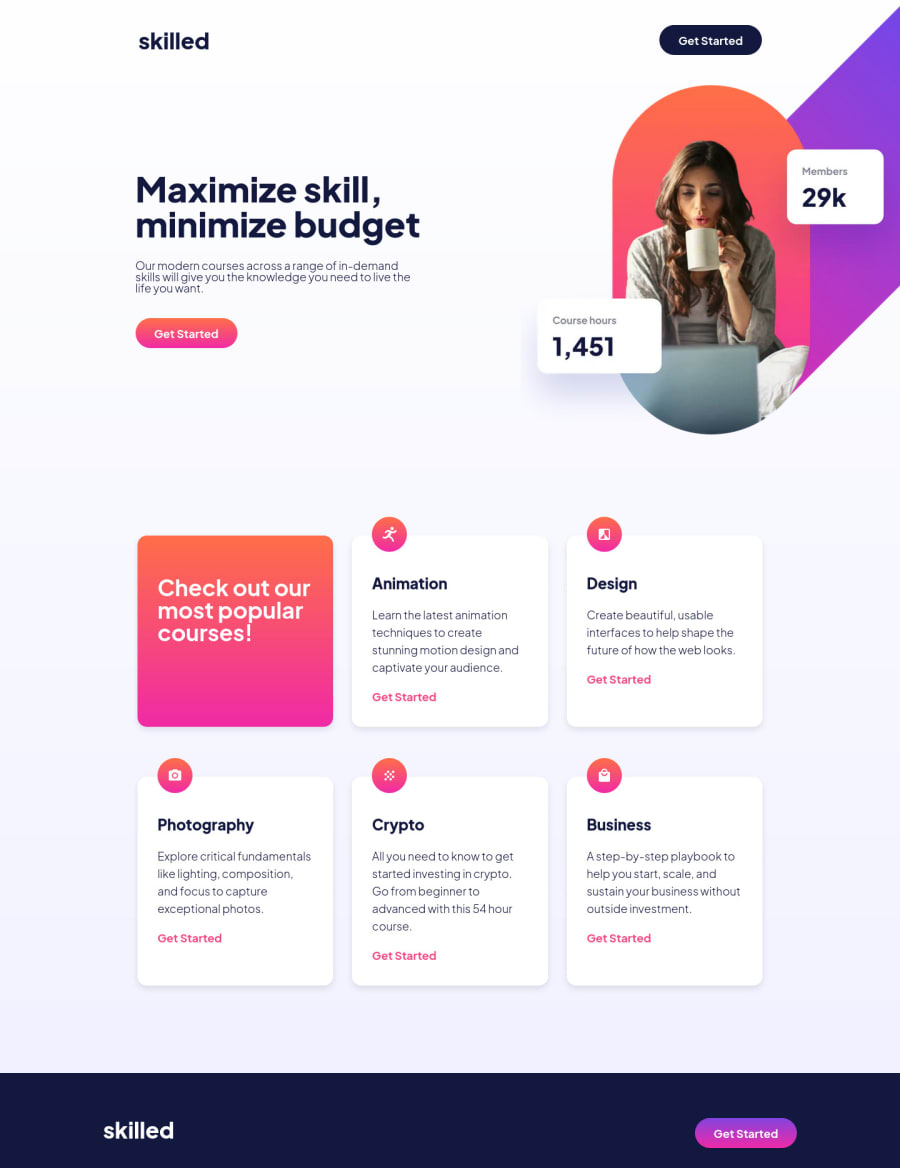
The image probably needs truncating on the view of the image top right. Use overflow: hidden on the container. Then have position: relative on the parent of the image, position: absolute on the image and then use top and right to position the image so that it is positioned correctly and overlaps the header section.
Aside from that the spacing underneath the main header needs increasing to probably 1.5 - 2 rem.
Congrats!
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
