
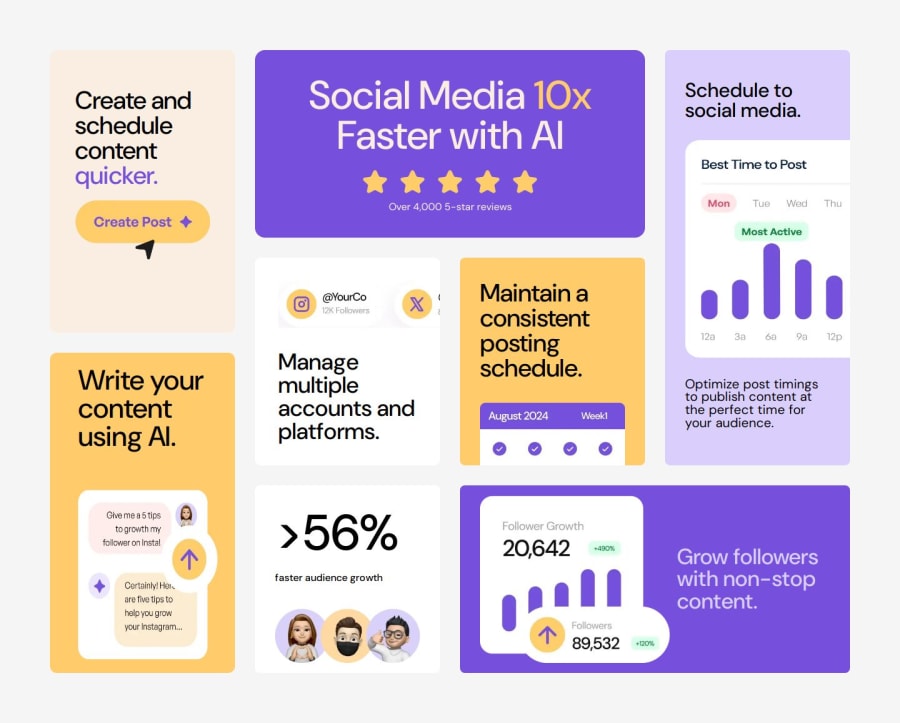
Design comparison
Solution retrospective
Turned it a bit spaghetti code and i don't know if it was a good choice but using calc() for the font size made it a good responsive site.
What challenges did you encounter, and how did you overcome them?Grid cell heights... It took me a while to figure out to use hard-coded values. Again, worked great with calc()
Community feedback
- @grace-snowPosted 7 months ago
I'm sorry to tell you that this is completely inaccessible. It really does need rewriting. You must never change the font size as you're doing on the HTML element like this. It means user text size settings can't be honoured and means that fonts will go on readably small on so many different screen sizes.
The content order in the HTML needs to match the mobile not the desktop layout.
I believe this should have headings in it.
Image alt text needs to describe the images.
The grid needs a max width in rem. The grid also needs at least one more row than what you've given it. It shouldn't have specific columns widths set, just 1fr. And possibly not row heights either as that can be inferred from the content.
There's probably much more to go through but it's too much to get feedback on a project like this. I recommend you follow the frontend mentor learning paths progress through the challenges in a better order, being sure to get feedback as you go.
Good luck with it!
Marked as helpful0@KapteynUniversePosted 7 months ago@grace-snow Thanks. Why grid needs at least one more row?
0@grace-snowPosted 7 months ago@KapteynUniverse actually I think it is fine with 4 rows. Check the general channel in discord where the 5 row solution was shown on an image very recently. But two of those rows could be combined easy enough.
That solution shows it with fr height rows but I think this design will be possible with no row heights defined at all.
0@KapteynUniversePosted 7 months ago@grace-snow Just saw the image. I didn't think fractional units like that, when i look the design all i see is 4 rows and columns :D thats why i used ems. Thanks again
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
