
Submitted almost 3 years ago
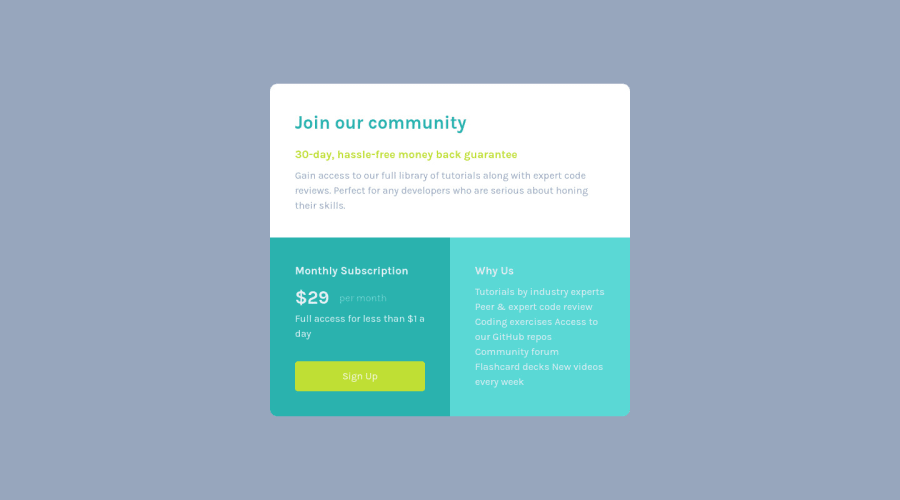
single-price-grid-component Using Grid
#accessibility
@Kratos012
Design comparison
SolutionDesign
Solution retrospective
Feedback plz!!! NB: My css is messy. Was tired working on this. Just wanted to hit my daily goals.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
