Submitted over 1 year agoA solution to the Single price grid component challenge
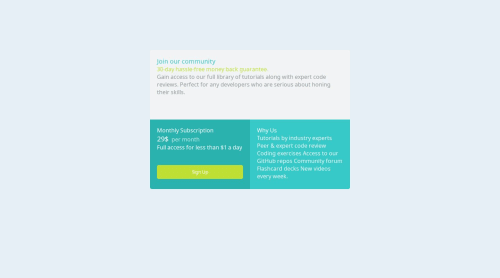
singlepricecompnenet
@MouayyadAhmed

Solution retrospective
What are you most proud of, and what would you do differently next time?
Proud to make this page in early step .
What challenges did you encounter, and how did you overcome them?How to divide the page ,How to customize it .
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mouayyad Ahmed's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord