
Submitted 10 months ago
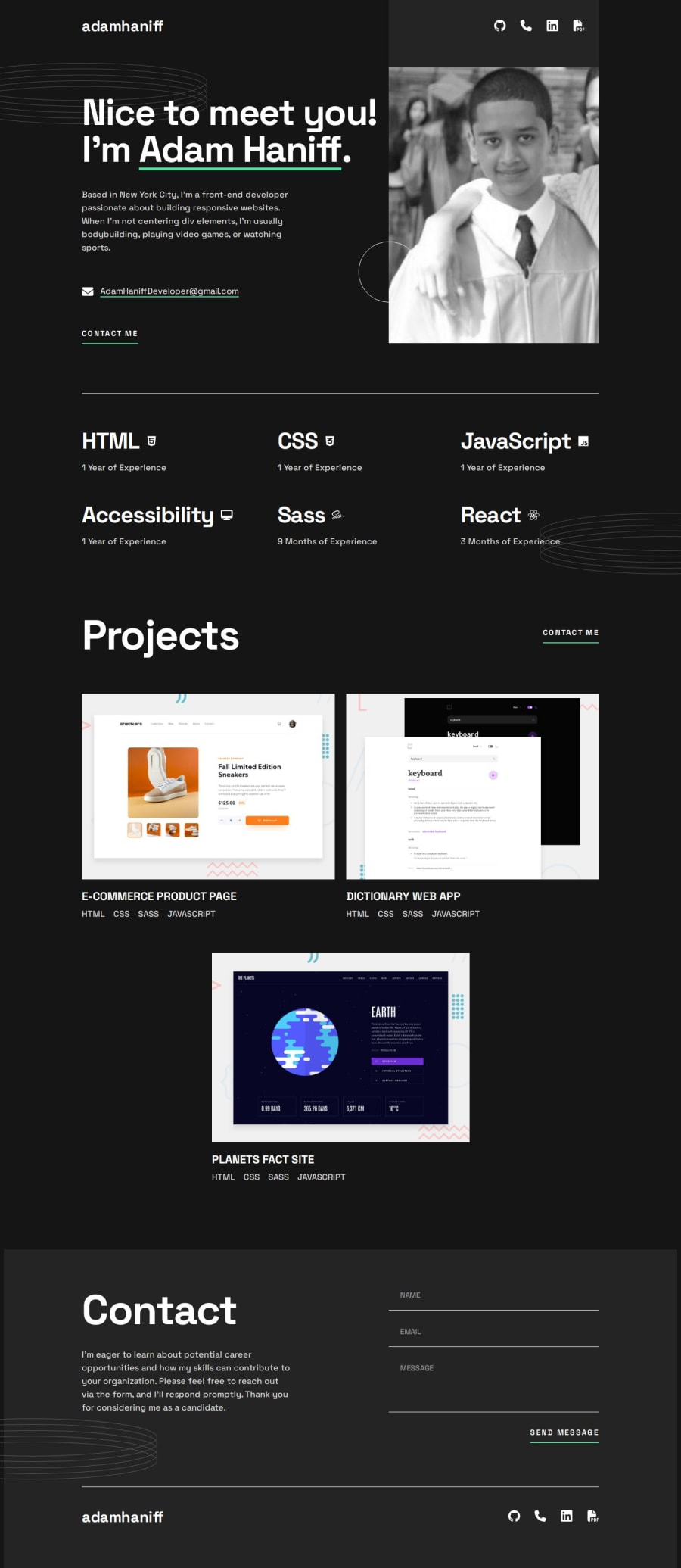
Single-Page Developer Portfolio Using CSS Flexbox & Grid!
#accessibility#bem#parcel#sass/scss
P
@AdamHaniff
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
- I really like how my developer portfolio came out. I followed the Figma design and replaced all the info with my own personal info.
- I plan on putting this portfolio on my LinkedIn profile and on my resume as well.
- I chose to showcase three projects on my portfolio (E-Commerce Product Page, Dictionary Web App, and Planets Fact Site).
- The hardest part was creating the form section. I used Formspree so that all the messages could be sent to my email.
- One thing that I would change is using a more high-quality image of myself. I don't really like taking photos so I had to use a photo that was taken around 13 years ago.
- Let me know what you guys think about my portfolio and I appreciate any feedback! Thanks everyone!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
