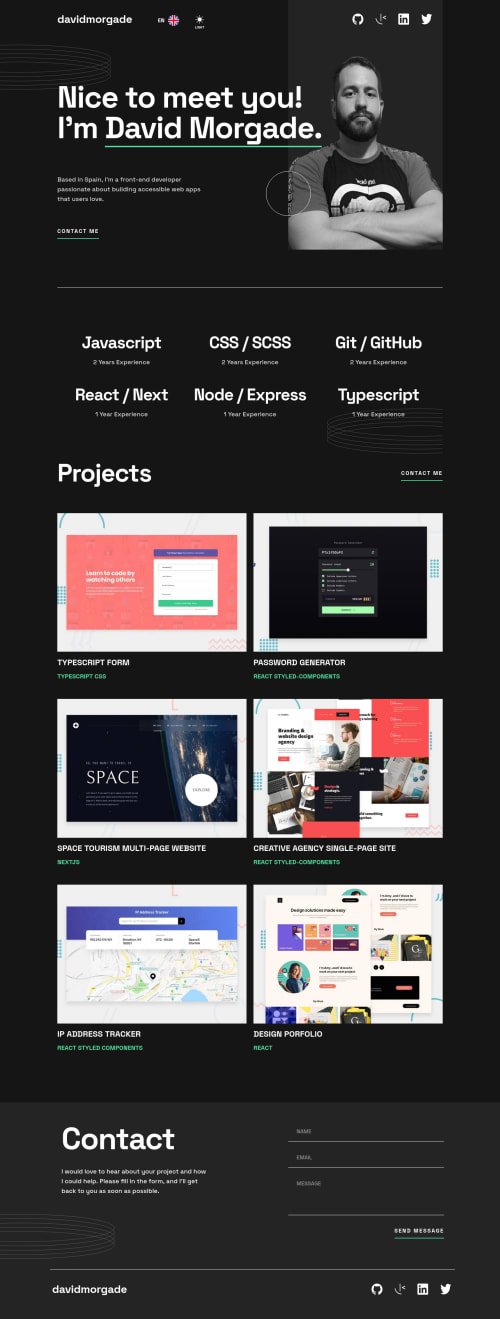
FS Porfolio -> React - Styled Components - Node - Express - Nodemailer

Solution retrospective
Hello and welcome to my Portfolio Solution
This was quite a great challenge to improve a bit more on my react knowledge and also start building some server side code on Node with Express to grab the form data and send it to my email directly from nodemailer
Extra Features
- As I always do on my styled component apps, added light mode (still needs some improvement, thats why it will load as dark as default, but you can switch to light if you want to have a look!)
- Of course themes gets save on reload (localstorage)
- Added language switcher between EN and ES (using react context API and Json data)
- Added a Nodemailer server as backend code here is the repo.
- Added server side validation for all the fields with Express-validator
- Added a custom domain https://www.developermorgade.es/
Built with:
- React
- Styled Components / Theming with Styled Components
- Node / Express / Express-validator / Nodemailer
Working on:
- Improve light mode and the profile image
- Add more animations on scroll
- Improve animations on the skill section
- Add README to the Server repo
Feel free to try it at your own, send some request to the form also try tweaking the client side validation to see how the server side validation works!
At last if you want to use the node server for your own purpouse just add two step auth to your email and change the environment variables on your .env file.
Any feedback is welcome as always, I'm still trying to improve the Portfolio as much as I can, if you have any suggestion, please comment below!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on David's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord