
Submitted about 2 years ago
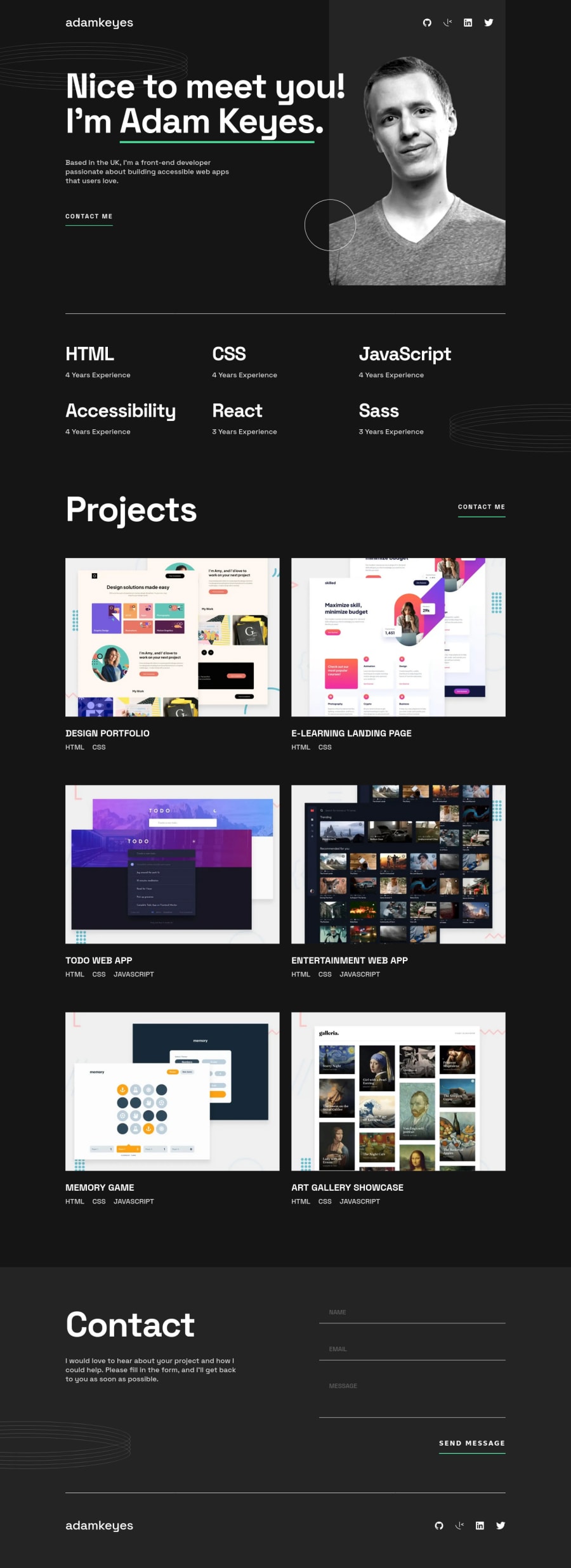
Developer portfolio using grid and flexbox
@VictorResines
Design comparison
SolutionDesign
Solution retrospective
Hi guys! 👋 This is my first version for this challenge. I still need to work on accesibility and responsiveness of the page.
This challenge was a great practice for grid and flexbox 😅
Qustions for you: 🙏
- Do you know any good tutorial to make the contact form send an email?
- The ellipses graphics I made a class for each one of them to position them correctly. Is there a way to make this in a more efficient way?
- Is there a standard for organizing our styles in the CSS file?
- Any other feedback on my code is welcome =)
Next steps: 🚶♂️
- Accesibility
- Media queries for Responsiveness
- Make the form send email
- Customize with my own info and projects
Happy coding! 🙂
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
