
Submitted over 1 year ago
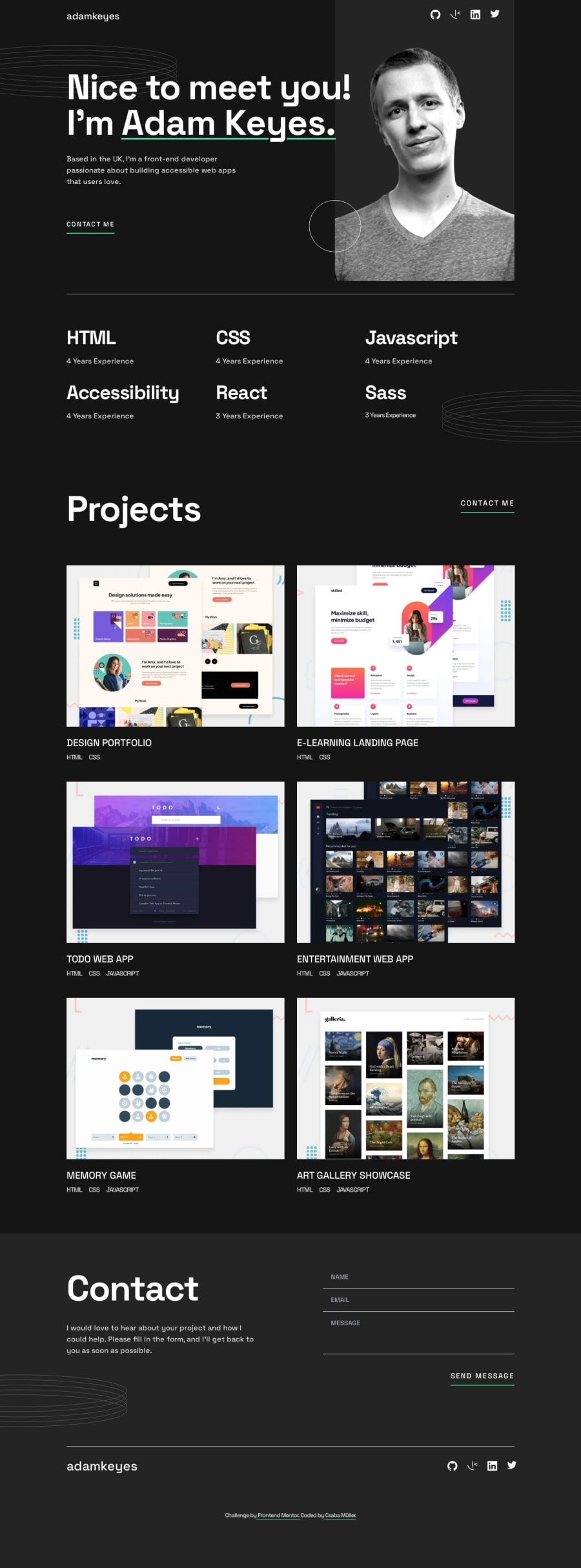
Single-page developer portfolio [HTML, Tailwind-CSS, React]
#react#tailwind-css
@Csabooo
Design comparison
SolutionDesign
Solution retrospective
Hi All,
This is my first "premium" project with react.js and Tailwind-CSS.
It was difficulter, what I thought first.
Br,
Csaba
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
